题主要的代码如下

<!doctype html>
<meta charset="utf-8" />
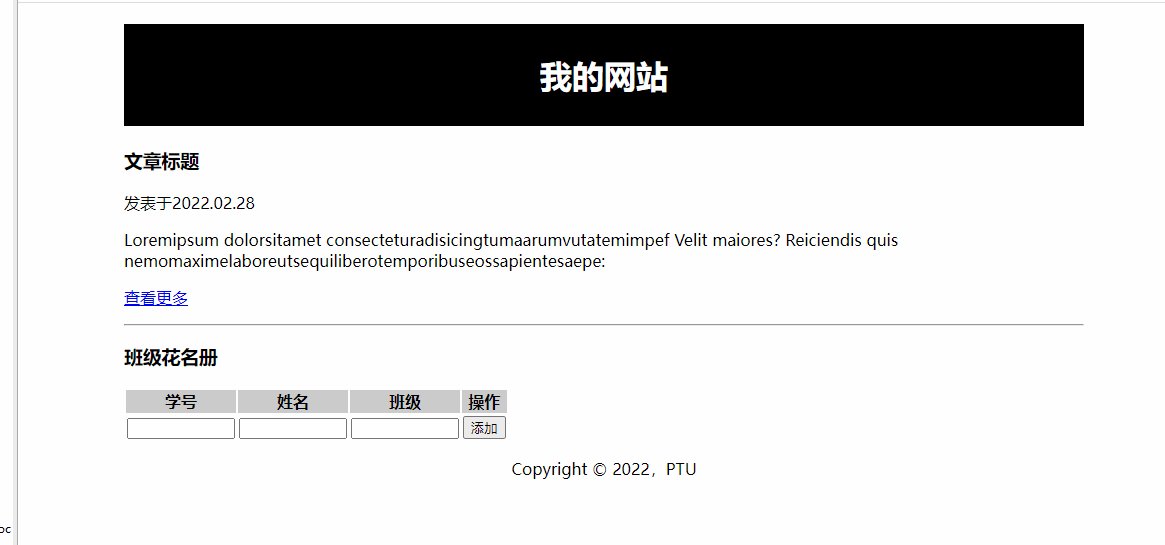
<div style="width:960px;margin:0 auto">
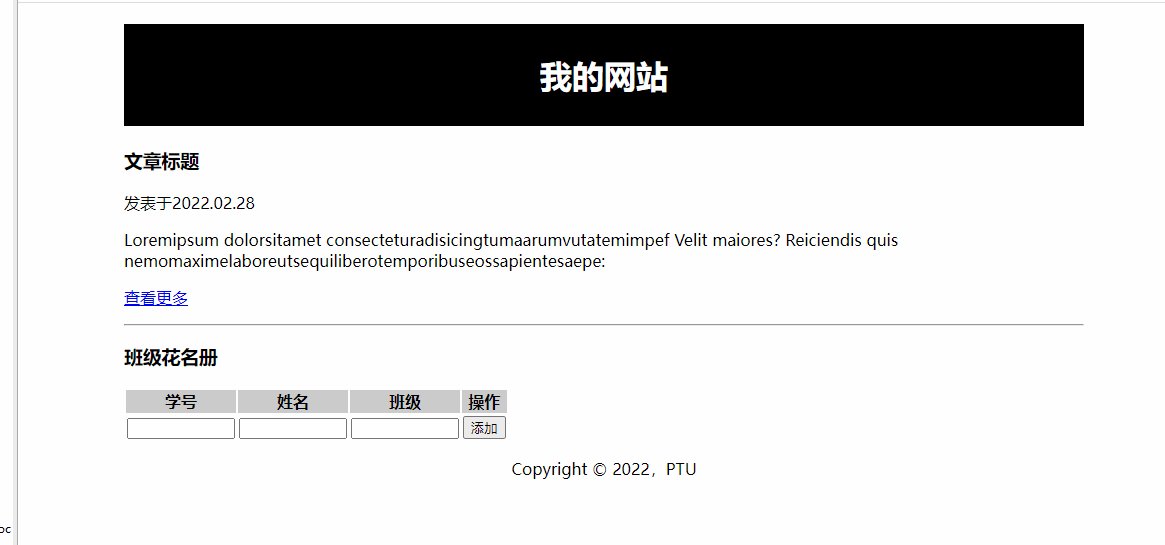
<h1 style="text-align:center;background:#000;color:#fff;padding:30px 0">我的网站</h1>
<h3>文章标题</h3>
发表于2022.02.28
<p>
Loremipsum dolorsitamet consecteturadisicingtumaarumvutatemimpef
Velit maiores? Reiciendis quis nemomaximelaboreutsequiliberotemporibuseossapientesaepe:
</p>
<p><a href="#">查看更多</a></p>
<hr />
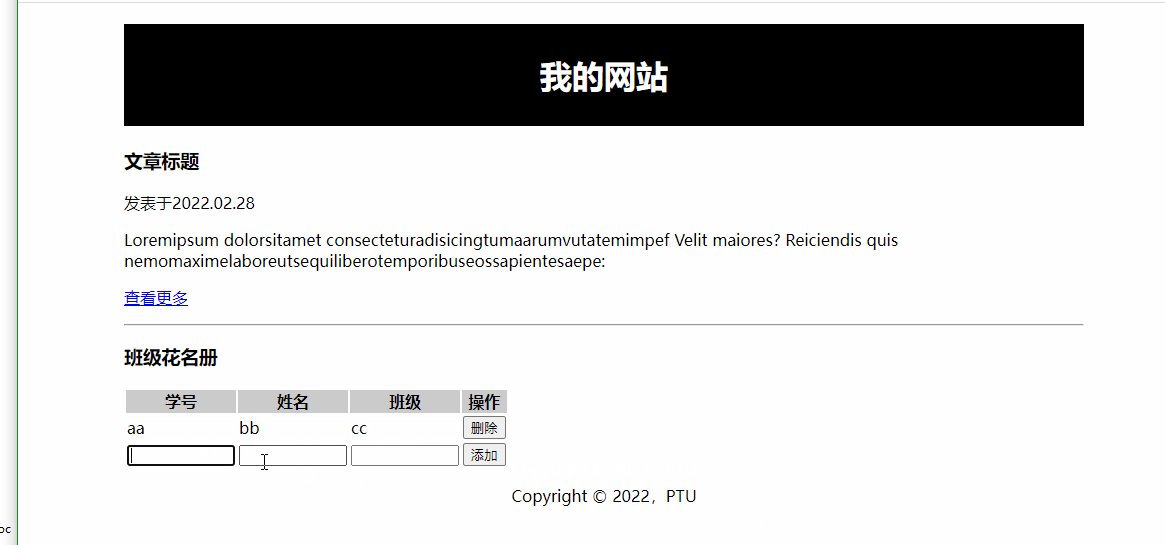
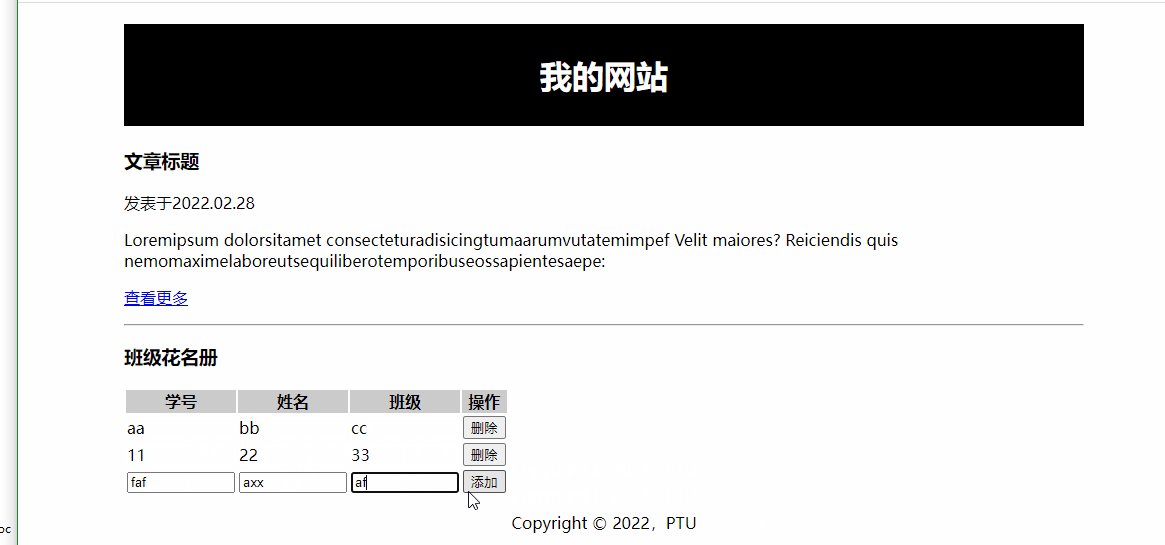
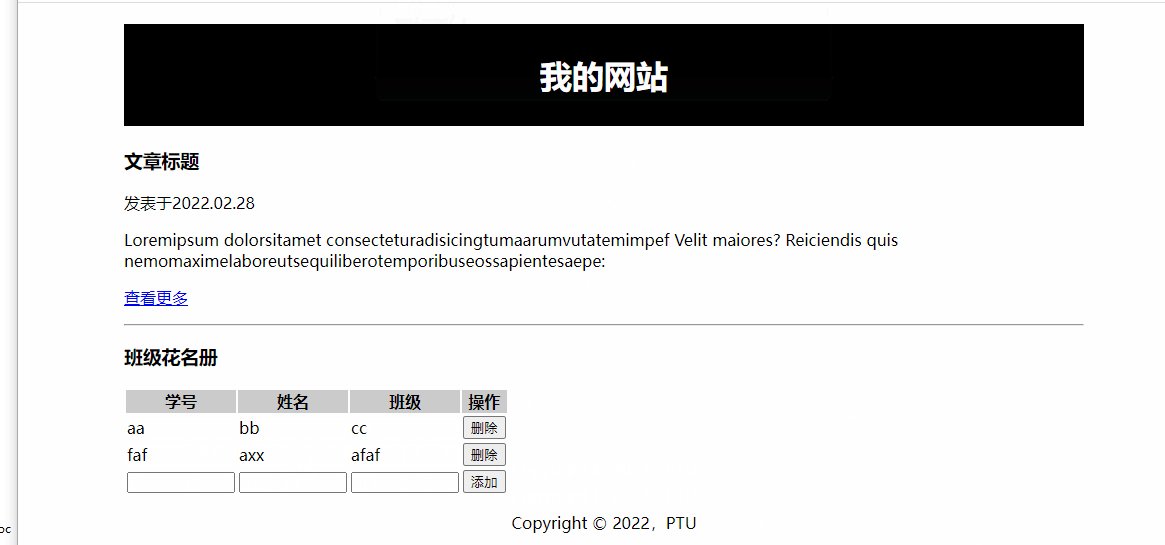
<h3>班级花名册</h3>
<style>
.good th{background:#ccc}
.good input[type=text]{width:100px}
</style>
<table class="good">
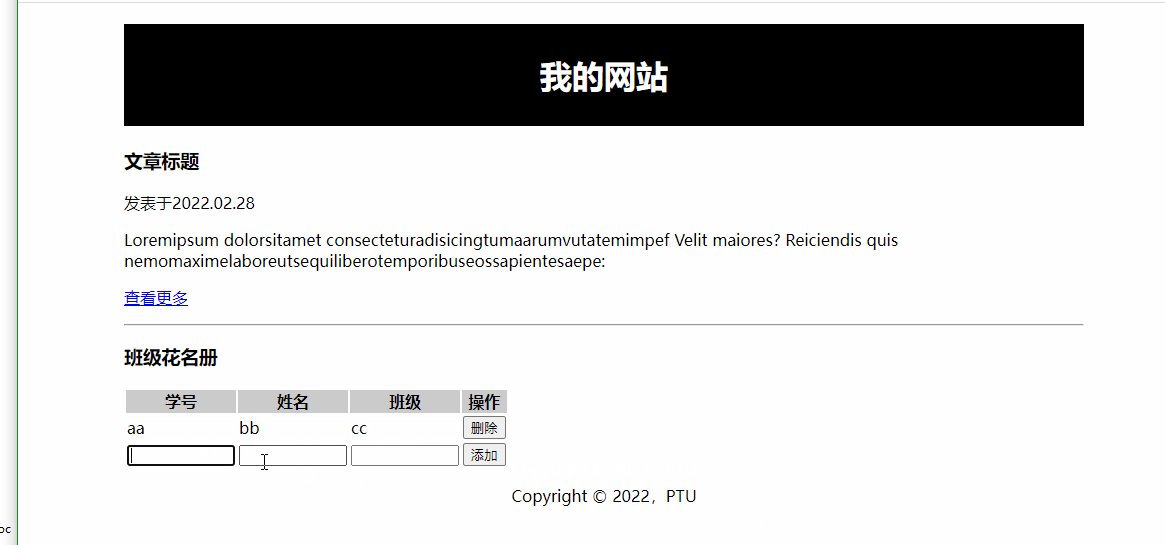
<tr><th>学号</th><th>姓名</th><th>班级</th><th>操作</th></tr>
<tbody id="trList"></tbody>
<tr>
<td><input type="text" /></td>
<td><input type="text" /></td>
<td><input type="text" /></td>
<td><input type="button" value="添加" onclick="add(this)"/></td>
</tr>
</table>
<script>
var trList = document.getElementById('trList');
function add(el) {
var ipts = el.parentNode.parentNode.querySelectorAll('input[type=text]');
if (ipts[0].value == '') { alert('请输入学号!'); ipts[0].focus(); return false; }
if (ipts[1].value == '') { alert('请输入姓名!'); ipts[1].focus(); return false; }
if (ipts[2].value == '') { alert('请输入班级!'); ipts[2].focus(); return false; }
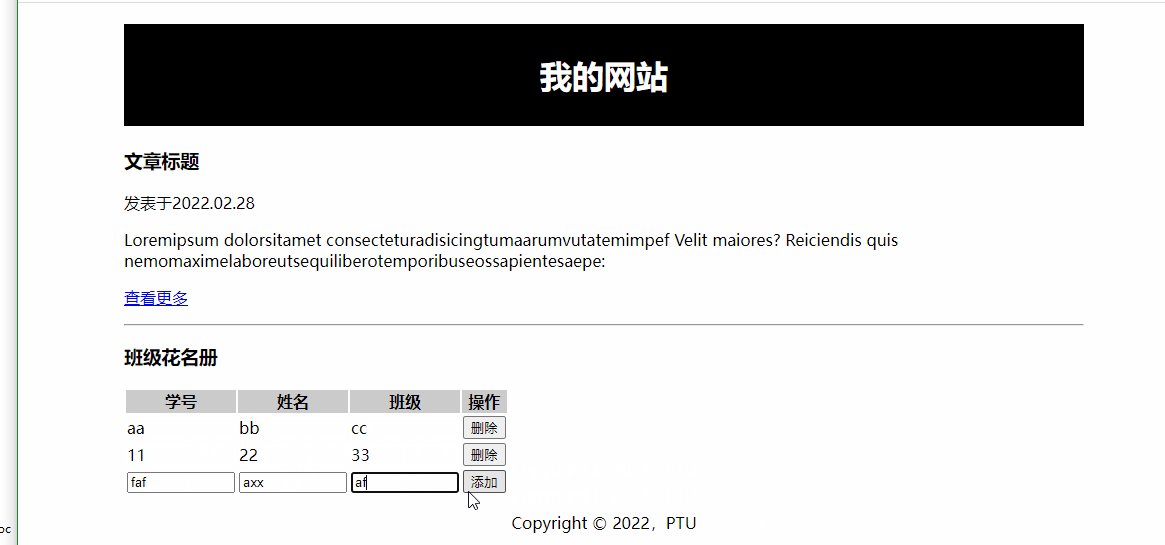
var tr = document.createElement('tr');
tr.innerHTML = `
<td>${ipts[0].value.replace(/</g, '<')}</td>
<td>${ipts[1].value.replace(/</g, '<')}</td>
<td>${ipts[2].value.replace(/</g, '<')}</td>
<td><input type="button" value="删除" onclick="remove(this)"/></td>`;
trList.appendChild(tr);
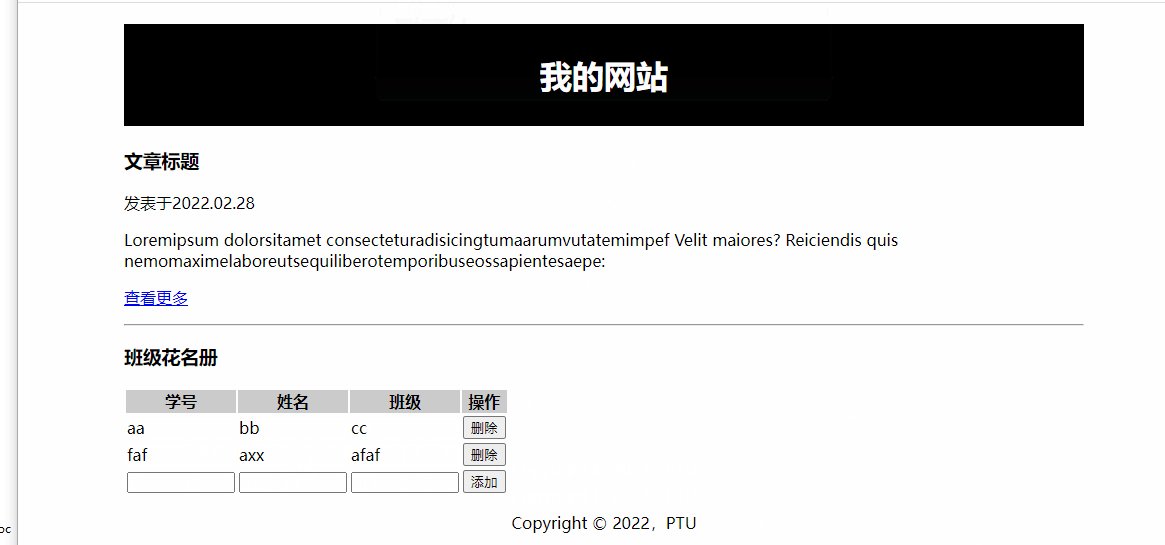
ipts[0].value = ipts[1].value = ipts[2].value=''
}
function remove(el) {
if (confirm('确认删除?!')) {
trList.removeChild(el.parentNode.parentNode);
}
}
</script>
<p style="text-align:center">Copyright © 2022,PTU</p>
</div>