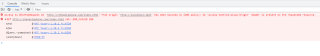
ajax请求:
$.get("http://chengxiaokong.com/index.html", function (data) {
alert("1");
});
报错:

http://chengxiaokong.com/index.html中添加了
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
```也没用。
是什么原因呢
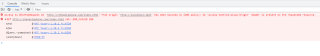
ajax请求:
$.get("http://chengxiaokong.com/index.html", function (data) {
alert("1");
});
报错:

http://chengxiaokong.com/index.html中添加了
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
```也没用。
是什么原因呢