问题遇到的现象和发生背景
我想实现一个登录跳转(跳转到主页)的内容,但是前面得有一个用户名、密码不为空校验。但是校验并不成功,我用户名密码为空依旧会跳转,请问是什么情况啊?
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function checkUserName(obj){
var username = obj;
if (username.trim().length == 0) {
var checkUserNameResult = document.getElementById("checkUserNAmeResult");
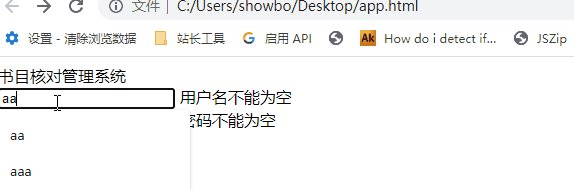
checkUserNameResult.innerHTML = "用户名不能为空";
obj.focus();
}else{
checkUserNameResult.innerHTML = '';
}
}
function checkPassword(obj){
var password = obj;
if (username.trim().length == 0) {
var checkPasswordResult = document.getElementById("checkPasswordResult");
checkPasswordResult.innerHTML = "密码不能为空";
obj.focus();
}else{
checkPasswordResult.innerHTML = '';
}
}
</script>
<div class="container">
<div class="box">
<div class="title">书目核对管理系统</div>
<form >
<div class="username">
<input type="text"id="username" placeholder="账号" onblur="checkUserName(this.value);" class="info">
<span></span>
</div>
<div class="password">
<input type="password"id="password" placeholder="密码" onblur="checkPassword(this.value);" class="info">
<span></span>
</div>
<div class="button">
<input type="submit" onblur="checkForm" value="登 录" onclick="window.open('./index.html')">
</div>
</form>
</div>
</div>
</body>
</html>
运行结果及报错内容
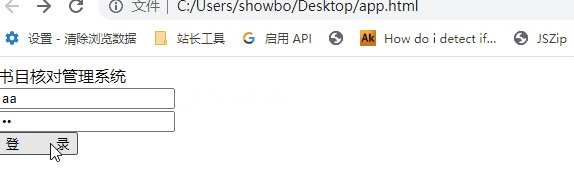
运行结果就是无论是否为空都会跳转
我的解答思路和尝试过的方法
我想要达到的结果
希望可以先实现用户名密码判空的功能,再跳转登录