<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app" >
<!-- 父组件 -->
<my-parent></my-parent>
</div>
<!-- 父组件模板 -->
<template id="parent">
<div>
<h3>手机信息搜索</h3>
手机品牌:<input type="text" v-model='brand'>
<!-- 子组件 -->
<my-child v-bind:name='brand'></my-child>
</div>
</template>
<!-- 子组件模板 -->
<template id="child">
<ul>
<li>手机品牌:{{show.brand}}</li>
<li>手机型号:{{show.type}}</li>
<li>市场价格:{{show.price}}</li>
</ul>
</template>
<script>
//文本框双向绑定
//将数据传递到子组件中
//子组件监听传递过来的数据,渲染结果
Vue.component('my-parent',{
template:'#parent',
data(){
return{
brand:''
}
}
})
Vue.component('my-child',{
props:['name'],
template:'#child',
data(){
return{
content:[
{
brand:'华为',
type:'Mate20',
price:3699
},
{
brand:'苹果',
type:'iPhone7',
price:2949
},
{
brand:'三星',
type:'Galaxy S8+',
price:3299
}
]
}
},
watch:{
name(){
if(this.$props.name){
var found=false;
this.content.forEach(
(value,index)=>{
if(value.brand==this.$props.name){
found=value;
}
}
);
this.show=found ? found : {
brand:'',
type:'',
price:''
}
}
}
}
})
var vm=new Vue({
el:'#app',
data:{
}
})
</script>
</body>
</html>
Property or method "show" is not defined on the instance but referenced during render.
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 CSDN专家-showbo 2022-03-20 17:25关注
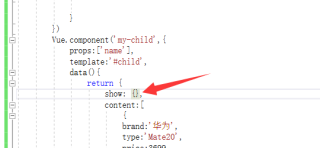
CSDN专家-showbo 2022-03-20 17:25关注my-child组件数据添加show数据

改下面就可以了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="app"> <!-- 父组件 --> <my-parent></my-parent> </div> <!-- 父组件模板 --> <template id="parent"> <div> <h3>手机信息搜索</h3> 手机品牌:<input type="text" v-model='brand'> <!-- 子组件 --> <my-child v-bind:name='brand'></my-child> </div> </template> <!-- 子组件模板 --> <template id="child"> <ul> <li>手机品牌:{{show.brand}}</li> <li>手机型号:{{show.type}}</li> <li>市场价格:{{show.price}}</li> </ul> </template> <script> //文本框双向绑定 //将数据传递到子组件中 //子组件监听传递过来的数据,渲染结果 Vue.component('my-parent',{ template:'#parent', data(){ return{ brand:'' } } }) Vue.component('my-child',{ props:['name'], template:'#child', data(){ return { show:{}, content:[ { brand:'华为', type:'Mate20', price:3699 }, { brand:'苹果', type:'iPhone7', price:2949 }, { brand:'三星', type:'Galaxy S8+', price:3299 } ] } }, watch:{ name(){ if(this.$props.name){ var found=false; this.content.forEach( (value,index)=>{ if(value.brand==this.$props.name){ found=value; } } ); this.show=found ? found : { brand:'', type:'', price:'' } } } } }) var vm=new Vue({ el:'#app', data:{ } }) </script> </body> </html> 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 4无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 4无用
