我需要做一个带滚动条的列表,
我想用一个table外面包一层带滚动条的div实现,
问题是如果把div设置成带滚动条的话。div包含的 table 的列宽就会被按div的宽度平均分配而不会出现横向的滚动条。一直无法解决所以求救csdn。希望大家给个答案。谢谢。
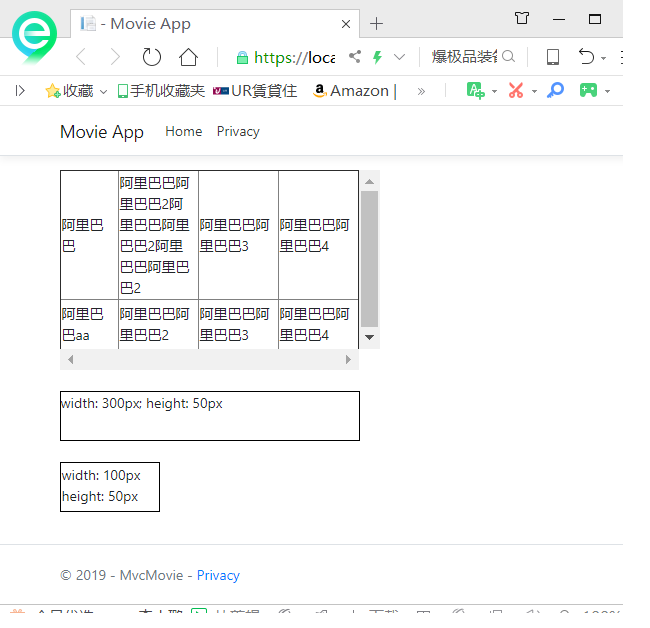
下面贴出了代码。目前画面是这样的。

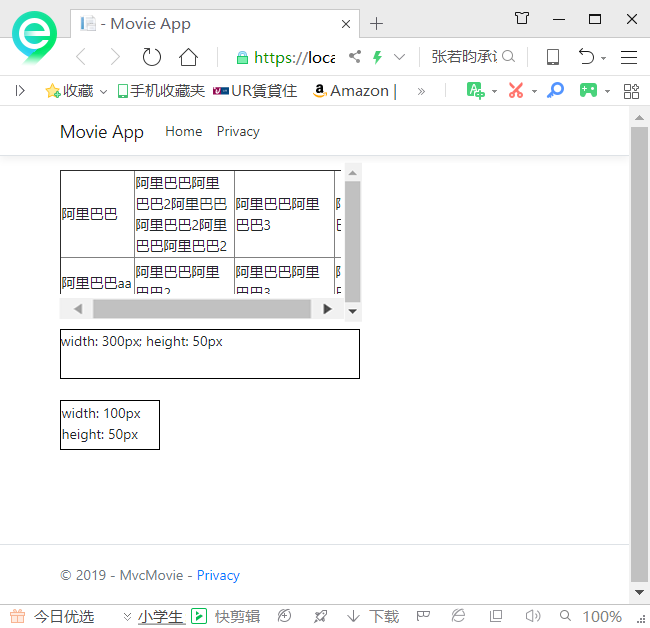
我想做成下面这个样子

以下是目前我写的代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>设置表格有滚动条</title>
<style>
.ell21 {
max-width: 100px;
max-height: 80px;
word-break: break-all;
word-wrap: break-word;
white-space: pre-wrap;
text-align: left;
vertical-align: top;
}
</style>
</head>
<body>
<!--<div style=" border: 1px solid #000000; overflow: scroll; white-space: initial; width: 310px; ">-->
<div style="width:320px; height:200px; overflow:scroll;">
<table border="1" style="table-layout:fixed; ">
<tr style="max-height:50px;height:50px">
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴</td>
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴阿里巴巴2阿里巴巴阿里巴巴2阿里巴巴阿里巴巴2</td>
<td style="max-width: 100px; max-height:50px; word-break: break-all; ">阿里巴巴阿里巴巴3</td>
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴阿里巴巴4</td>
</tr>
<tr style="max-height:50px; height:50px">
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴aa</td>
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴阿里巴巴2</td>
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴阿里巴巴3</td>
<td style="max-width: 100px; max-height:50px; word-break: break-all;">阿里巴巴阿里巴巴4</td>
</tr>
</table>
</div>
<br>
<div style="border: 1px solid #000000; width: 300px; height: 50px;">
<p>width: 300px; height: 50px</p>
</div>
<br>
<div style="border: 1px solid #000000; width: 100px; height: 50px;">
<table>
<tr>
<td style="width:100px;">width: 100px height: 50px</td>
</tr>
</table>
</div>
</body>
</html>
