
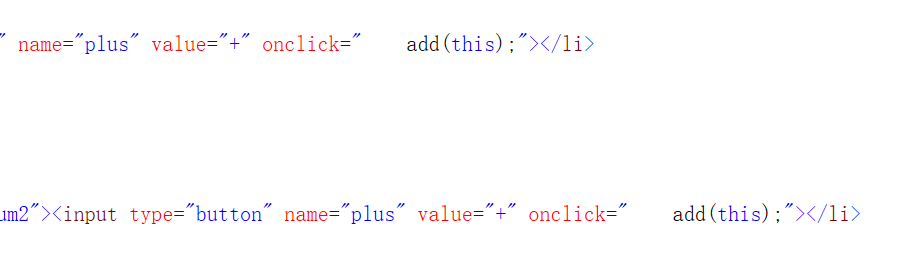
这是两个不同ul里的li 我要点击时更改li 前面的其他节点
我怎么判断我点击下面这个li 更改下面li前面的子节点 。
现在点击下面的li 也是更改上面li的其他节点,换个name 就可以更改下面的。
但是换个name 下面li的CSS样式没了
js 两个ul 里的li name相同 点击调用函数相同 怎么判断我触发函数后更改的是第二个ui里的li样式
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 threenewbee 2019-06-23 13:12关注
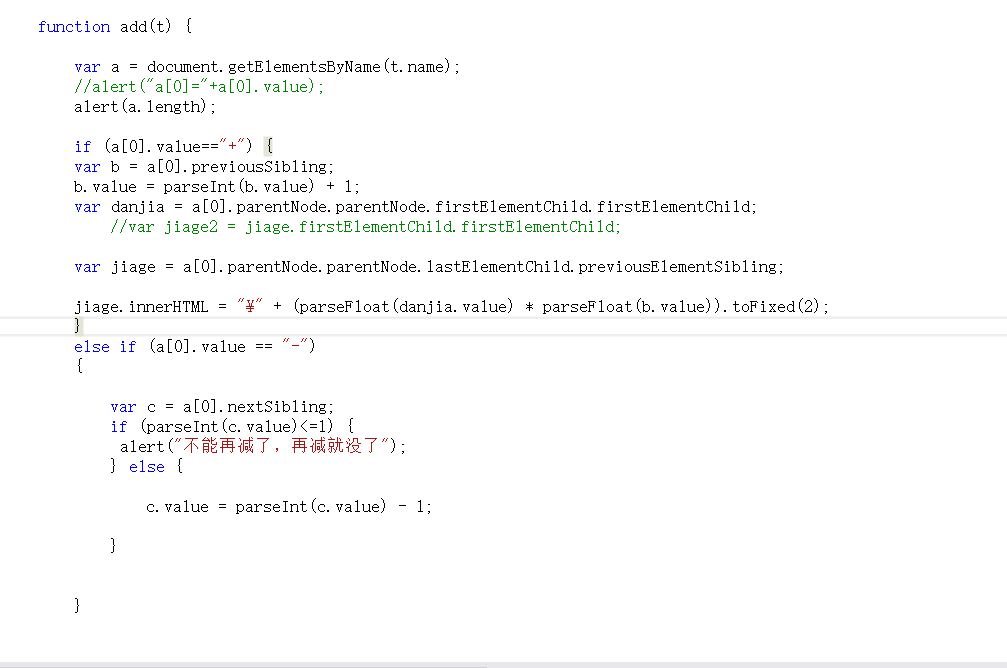
threenewbee 2019-06-23 13:12关注看你的add函数内怎么实现的呢。
按理说传入的this,就是当前的标签。
function add(obj)
{
alert($(obj).html());
}解决 无用评论 打赏 举报
悬赏问题
- ¥15 stm32开发clion时遇到的编译问题
- ¥15 lna设计 源简并电感型共源放大器
- ¥15 如何用Labview在myRIO上做LCD显示?(语言-开发语言)
- ¥15 Vue3地图和异步函数使用
- ¥15 C++ yoloV5改写遇到的问题
- ¥20 win11修改中文用户名路径
- ¥15 win2012磁盘空间不足,c盘正常,d盘无法写入
- ¥15 用土力学知识进行土坡稳定性分析与挡土墙设计
- ¥70 PlayWright在Java上连接CDP关联本地Chrome启动失败,貌似是Windows端口转发问题
- ¥15 帮我写一个c++工程
