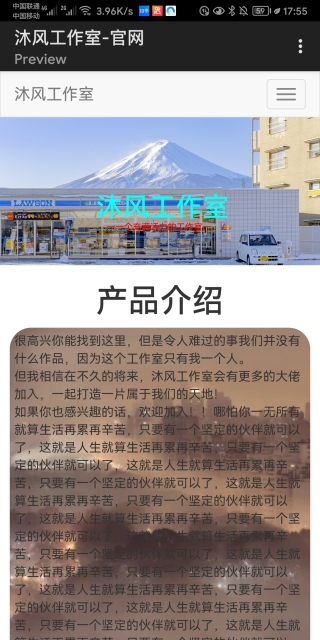
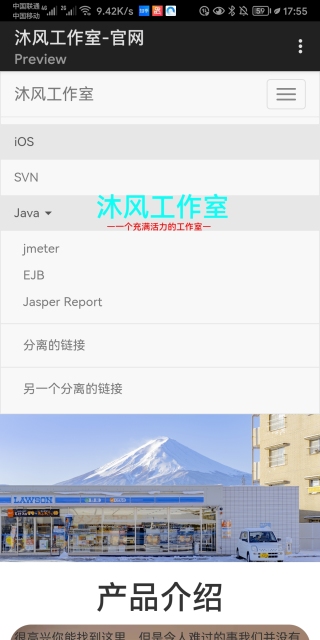
各位,我把图片和文字放在同一div里,但是菜单栏放出来的时候只有图片往下移动了,文字没有动,请问应该怎么改才能让文字和图片同步?
HTML
<!DOCTYPE html>
<!-- 声明文档类型-->
<html lang="en">
<!-- 确定语言形态 -->
<head>
<meta charset="UTF-8">
<!--控制网页的编码格式 utf-8 国际性编码-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--控制视口比例以及缩放-->
<title>沐风工作室-官网</title>
<!-- 先引入重置样式表和公共样式表以及主页样式表 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="style.css">
<!-- 这个顺序引入更规范 -->
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">沐风工作室</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#abc">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdow-toggle" data-toggle="dropdown">Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div id="dataImage" style="no-repeat;z-index:-1;">
<img src="./Home/home.jpg" style="width:100%;height:100%" />
<h2 id="title">沐风工作室</h2>
<h3 id="title_2">—一个充满活力的工作室—</h3>
</div>
<h1 style="text-align: center;">产品介绍</h1>
<div id="round_1">
<p>很高兴你能找到这里,但是令人难过的事我们并没有什么作品,因为这个工作室只有我一个人。<br>但我相信在不久的将来,沐风工作室会有更多的大佬加入,一起打造一片属于我们的天地!<br>如果你也感兴趣的话,欢迎加入!!哪怕你一无所有就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生就算生活再累再辛苦,只要有一个坚定的伙伴就可以了,这就是人生</p>
</div>
</body>
</html>
CSS
#dataImage {
margin-top: -20px;
}
#title {
position: absolute;
top: 116px;
left: 30%;
color: #0AFFF6;
}
#title_2 {
position:absolute;
top: 150px;
left: 120px;
font-size: 70%;
color: #FF0000;
}
#round_1 {
background-image: url('./logo/logo.png');
margin: 10px;
border: 1px solid #FFFFFF;
padding: 5px;
border-radius: 25px;
}