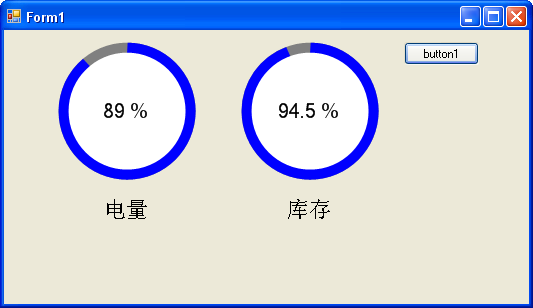
用C#自带的chart如何用代码实现一个chart中有2个饼形图,并可调整二个饼形图的位置,每个图下面还有标签。与下图效果类似,里面的圆环变为饼形图
用C#自带的chart如何用代码实现一个chart中有2个饼形图
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 threenewbee 2019-07-08 19:05关注
threenewbee 2019-07-08 19:05关注
给你完整做了一个,留下email,采纳本回答,发给你
其他人如果也需要:https://download.csdn.net/download/caozhy/11296918
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Data; using System.Linq; using System.Text; using System.Windows.Forms; namespace Q768543 { public partial class CycleProgressBar : UserControl { public CycleProgressBar() { InitializeComponent(); this.DoubleBuffered = true; } private double _percentage = 0; public double Percentage { get { return _percentage; } set { _percentage = value; this.Refresh(); } } public string Caption { get { return base.Text; } set { base.Text = value; this.Refresh(); } } private void CycleProgressBar_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; float wid = 20; float x = 0; float y = 0; float w = this.Width - x - wid; float footer = 60; float h = this.Height - y - wid - footer; if (w > h) { w = h; x = (this.Width - w - wid) / 2; } else { h = w; y = (this.Height - footer - h - wid) / 2; } Pen pen1 = new Pen(Color.Blue, wid); Pen pen2 = new Pen(Color.Gray, wid); g.DrawEllipse(pen2, x + wid / 2.0f, y + wid / 2.0f, w, h); g.DrawArc(pen1, x + wid / 2.0f, y + wid / 2.0f, w, h, -90, (float)(Percentage * 360 / 100.0)); g.FillEllipse(new SolidBrush(Color.White), x + wid / 2.0f, y + wid / 2.0f, w, h); var size = g.MeasureString(Percentage.ToString() + " %", this.Font); //g.DrawString(Percentage.ToString() + " %", this.Font, new SolidBrush(Color.Black), // x + wid / 2.0f + w / 2.0f - size.Width / 2.0f, y + wid / 2.0f + h / 2.0f - size.Height / 2.0f); g.DrawString(Percentage.ToString() + " %", this.Font, new SolidBrush(Color.Black), Width / 2.0f - size.Width / 2.0f, y + wid / 2.0f + h / 2.0f - size.Height / 2.0f); size = g.MeasureString(Caption, this.Font); g.DrawString(Caption, this.Font, new SolidBrush(Color.Black), Width / 2.0f - size.Width / 2.0f, Height - footer / 2.0f - size.Height / 2.0f); } } }以上封装一个控件,代码你无需管,调用在下面,非常简单:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace Q768543 { public partial class Form1 : Form { public Form1() { InitializeComponent(); this.cycleProgressBar1.Font = new Font(this.Font.Name, 15); this.cycleProgressBar1.Percentage = 100; this.cycleProgressBar1.Caption = "电量"; this.cycleProgressBar2.Font = new Font(this.Font.Name, 15); this.cycleProgressBar2.Percentage = 100; this.cycleProgressBar2.Caption = "库存"; } private void timer1_Tick(object sender, EventArgs e) { if (this.cycleProgressBar1.Percentage > 0) cycleProgressBar1.Percentage -= 1.0; if (this.cycleProgressBar2.Percentage > 0) cycleProgressBar2.Percentage -= 0.5; } private void button1_Click(object sender, EventArgs e) { timer1.Enabled = !timer1.Enabled; } } }本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
悬赏问题
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 LiBeAs的带隙等于0.997eV,计算阴离子的N和P
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 来真人,不要ai!matlab有关常微分方程的问题求解决,
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
