刚开始学HTML,没看明白
HTML部分
<div class="WeChat">
<div class="WeChatLeft">
<img src="image/new2.png" >
<p>沈小福招商加盟电话</p>
<span>408-055-345</span>
<ul class="hyperLink ">
<li><a href="#">首页 |</a></li>
<li><a href="#"> 走进沈小福 |</a></li>
<li><a href="#"> 产品中心 |</a></li>
<li><a href="#"> 加盟合作 |</a></li>
<li><a href="#"> 新闻中心 |</a></li>
<li><a href="#"> 联系我们</a></li>
</ul>
<div class="companyAddress">
<p>公司地址:四川省成都市青羊区日月大道1501号万和中心1栋1411</p>
<p>版权所有:成都小福会品牌管理有限公司 <a href="#">ICP备19004497号-1</a> 技术支持:<a href="#">锐美网络</a></a></p>
</div>
</div>
<div class="WeChatRight">
<div class="erweima1">
<p>官方微信</p>
</div>
<div class="erweima2">
<p>官方微信</p>
</div>
</div>
</div>
CSS
.WeChat{
height: 300px;
width: 100%;
background: #67b837;
}
.WeChatLeft{
height: 300px;
width: 30%;
background: #00ff7f;
}
.WeChatLeft img{
float: left;
width: 30px;
height: 30px;
margin-top: 15px;
}
.WeChatLeft p{
font-size: 14px;
color: #FFFFFF;
line-height: 24px;
letter-spacing: 1px;
}
.WeChatLeft span{
font-size: 24px;
color: #FFFFFF;
}
.hyperLink li{
float: left;
font-size: 14px;
line-height: 80px;
color: #FFFFFF;
}
.companyAddress{
float: left;
width: 600px;
height: 49px;
font-size: 24px;
color: #FFFFFF;
}
.WeChatRight{
float: right;
width: 30%;
height: 300px;
background: #0000ff;
}
.erweima1{
height: 134px;
width: 134px;
background: #ffff00;
}
.erweima2{
height: 134px;
width: 134px;
background: #aaffff;
}
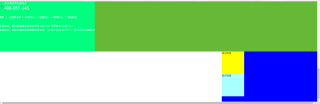
网页显示