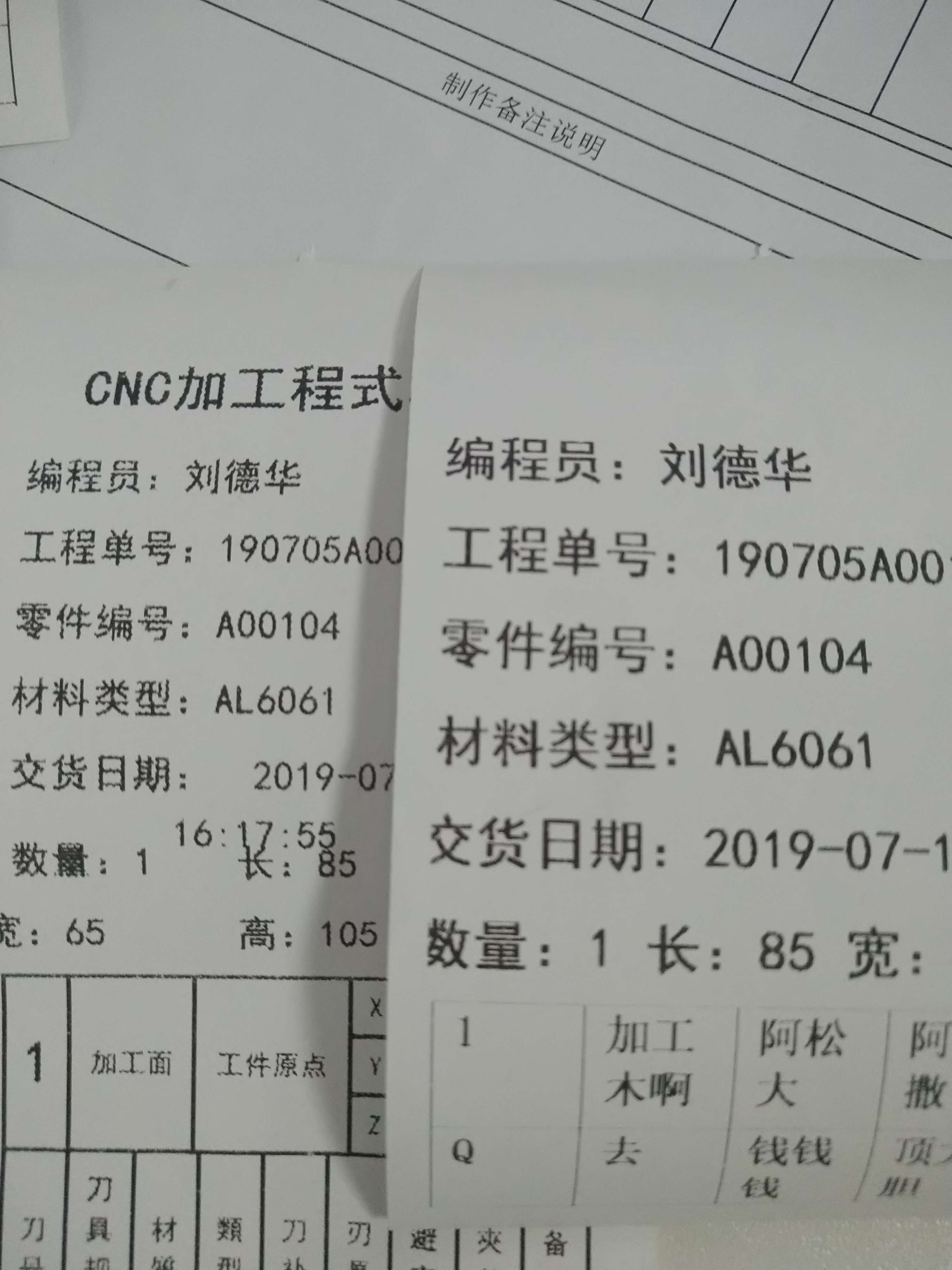
对比图 右边是word文档打印出来的效果,比左边打印出来的好,怎么解决这种问题?有什么方案吗? 是哪方面出现的问题
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<th:block th:include="include :: header('修改零件编程')" />
<style type="text/css">
#printJS-form{
width:100%;
}
.print{
position: absolute;
top: 40px;
left: 40px;
width: 20%;
}
.tab{
width: 100%;
border: 2px solid #000;
margin-bottom: 20px;
font-size: 14px;
word-break: break-all;
}
.surface input {
padding-left: 10px;
width: 80px;
}
.orderList .delect{
font-size: 12px;
padding: 2px 5px;
margin: 0;
}
.stuff{
width: 120%;
margin-left: 0;
/* padding-left: 4%; */
font-size: 20px;
}
.stuff .form-group{
float: left;
width: 50%;
}
.stuffq .form-group{
float: left;
width: 100%;
}
.stuffq{
/* padding-left: 4%; */
margin-left: 0;
width: 110%;
font-size: 20px;
}
.stuff .form-group input{
padding-right: 2px;
padding-left: 5px;
font-size: 13px;
width: 90%;
}
/* .selectBox{width: 90%;} */
.surface_Date,.orderList{text-align: center;}
.orderList{margin-bottom:0;border: none !important;}
/* .orderList tbody select,.orderList tbody p{width: 75px;height: 27px;line-height: 27px;padding: 0 7px;}
.orderList tbody input,.orderList tbody .input {
padding: 0 7px;
width: 60px;
height: 27px;
line-height: 27px;
} */
.form-control{height: 30px;line-height: 30px;padding: 0px 7px;margin:0;border: none;font-size: 20px;}
form .title{
text-align: center;
line-height: 45px;
font-size: 30px;
font-weight: bold;
margin-bottom: 20px;
}
.control-label{
height: 30px;
line-height: 30px;
padding:0px 0 0 7px !important;
float:left;
font-size: 20px;
}
.col-sm-3{
width: 40%;
text-align: right;
}
.col-sm-7{
float:left;
width: 60%;
}
.col-sm-5{
float: left;
}
.tab>tbody>tr>td,.tab>thead>tr>td{
padding: 8px;
}
.tab>tbody>.gongmian>td{
padding: 4px 6px;
}
.tab>tbody>tr>td,.tab>thead>tr>td{
border: 2px solid #000 !important;
}
.table{
border: 1px solid #000;
}
.tab >tr >td{
border: 2px solid #000;
}
.orderList>tbody>tr:nth-child(1)>td,.orderList>thead>tr:nth-child(1)>td{
border-top: none !important;
}
.orderList>tbody>tr>td:nth-last-child(1),.orderList>thead>tr>td:nth-last-child(1){
border-right: none !important;
}
.orderList>tbody>tr>td:nth-child(1),.orderList>thead>tr>td:nth-child(1){
border-left: none !important;
}
</style>
</head>
<body class="white-bg">
<div class="wrapper wrapper-content animated fadeInRight ibox-content">
<form class="form-horizontal m" th:object="${map}" id="printJS-form" >
<div class="title">
<p>CNC加工程式单</p>
</div>
<div class="stuffq row">
<div class="form-group">
<div class="col-sm-12">
<span class="control-label">编程员:</span>
<!-- <input id="" name="" class="form-control" type="text" disabled style="display:inline-block;"> -->
<span class="form-control" th:text="*{programerManName}">dfsdf</span>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<span class="control-label" style="padding-right:0;" >工程单号:</span>
<!-- <input id="" name="" class="form-control" type="text" disabled style="display:inline-block;"> -->
<span class="form-control" th:text="*{orderNo}" ></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<span class="control-label" style="padding-right:0;">零件编号:</span>
<!-- <input disabled class="form-control" type="text"> -->
<span class="form-control" th:text="${componentsNo}"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<span class=" control-label" style="padding-right:0;">材料类型:</span>
<!-- <input id="" name="" class="form-control" type="text" disabled style="display:inline-block;"> -->
<span class="form-control" th:text="*{material}"></span>
</div>
</div>
<div class="form-group" style="width: 100%;text-align: center;">
<div class="col-sm-12">
<span class="control-label" style="padding-right:0;">交货日期:</span>
<!-- <input type="text" class="form-control" id="time" disabled placeholder="yyyy-MM-dd HH:mm:ss"> -->
<span class="form-control" th:text="*{getoutDay}"></span>
</div>
</div>
</div>
<div class="stuff row">
<div class="form-group">
<div class="col-sm-12">
<label class="control-label" style="padding-right:0;">数量:</label>
<span class="form-control" th:text="*{quantity}"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-12" style="padding-left:0;">
<label class="control-label" style="padding-right:0;">长:</label>
<span id="Clength" class="form-control" style="padding-left:5px;"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-12" style="padding-left:0;">
<label class="control-label" style="padding-right:0;">宽:</label>
<span id="width" class="form-control" style="padding-left:5px;"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-8" style="padding-left:0;">
<label class="control-label" style="padding-right:0;">高:</label>
<span id="height" class="form-control" style="padding-left:5px;"></span>
</div>
</div>
</div>
<div class="form-group">
<!-- <label class="col-sm-0 "></label> -->
<div class="col-sm-12">
<div id="surface" >
</div>
</div>
</div>
<div class="form-group print">
<div class="col-sm-11" onclick="doPrint()" style="text-align:center;">
<a class="btn btn-success">打印程式单</a>
</div>
</div>
<!-- <button type="button" onclick="printJS('printJS-form', 'html')">
Print Form
</button> -->
</form>
</div>
<div th:include="include::footer"></div>
<th:block th:include="include :: layout-latest-js" />
<script src="/bole-erp/src/main/resources/static/js/print.min.js"></script>
<script th:inline="javascript">
var editFlag = [[${@permission.hasPermi('bole:componentsProgramerinfo:edit')}]];
var removeFlag = [[${@permission.hasPermi('bole:componentsProgramerinfo:remove')}]];
var prefix = ctx + "bole/componentsProgramerinfo";
var ListData = [];
var componentsId = [[${componentsId}]];
var componentsNo = [[${componentsNo}]];
$(document).ready(function(){
getData();
})
var jiagongmianNum = 0;
function getData(){
$.ajax({
url: prefix + "/getData",
type:"POST",
dataType:"JSON",
data:{
'componentsId':componentsId
},
success:function(res){
var data = JSON.parse(res.data.data);
console.log("res",data);
var htmldata = "";
$("#Clength").text(res.otherData.componentsLong);
$("#height").text(res.otherData.componentsHigh);
$("#width").text(res.otherData.componentsWidth);
$("#fileName").val(res.otherData.fileName);
jiagongmianNum = data.length;
var sort = 1;
for(var i = 0;i<data.length;i++){
//z值
var num = data[i].number;
var html = "";
//var num=0;
//每一个面的刀次
if(data[i].list != null && data[i].list != undefined){
var sort2 = sort;
for(var j=0;j<data[i].list.length;j++){
var knife = data[i].list[j].knife;
var blade = data[i].list[j].blade;
var clip = data[i].list[j].clip;
//num++;
if(j == data[i].list.length -1){
sort = sort + data[i].list.length;
}
html+=`<tr>
<td>${componentsNo+sort2}</td>
<td>
${data[i].list[j].specs}
</td>
<td>
${data[i].list[j].material}
</td>
<td>
${data[i].list[j].type}
</td>
<td>
${data[i].list[j].knife}
</td>
<td>
${data[i].list[j].blade}
</td>
<td>
${data[i].list[j].avoid}
</td>
<td>
${data[i].list[j].clip}
</td>
<td style="width:150px;">
${data[i].list[j].remark}
</td>
</tr>`;
sort2 +=1;
}
//console.log("num:"+num)
htmldata += `<table class="tab surface surface_Date">
<tr class="surface_list gongmian">
<td rowspan="3" style="font-weight: bold;font-size: 20px;">${i+1}</td>
<td rowspan="3" style="text-align: center;">
加工面
</td>
<td rowspan="3">工件原点</td>
<td>X:</td>
<td>
${data[i].Xselect}
</td>
</tr>
<tr class="gongmian">
<td>Y:</td>
<td>
${data[i].Yselect}
</td>
</tr>
<tr class="gongmian">
<td>Z:</td>
<td>
${data[i].Zvalue}
</td>
</tr>
<tr>
<td colspan="5" style="text-align: left;padding:0;border: none !important;">
<div class="addOrderList">
<table class="tab surface orderList" >
<thead><tr>
<td>刀号</td>
<td>刀具规格</td>
<td>材質</td>
<td>類型</td>
<td>刀补</td>
<td>刃長</td>
<td>避空</td>
<td>夾长</td>
<td>备 注</td>
</tr></thead>
<tbody>${html}</tbody>
</table>
</div>
</td>
</tr>
</table>`
$("#surface").html(htmldata);
}
}
}
});
}
function submitHandler() {
// if ($.validate.form()) {
// // $.operate.save(prefix + "/edit", $('#form-componentsProgramerinfo-edit').serialize());
// }
console.log("ListData",ListData);
var config = {
url: prefix + "/saveData",
type: "post",
dataType: "json",
data: {
"componentsId": componentsId,
"ListData": JSON.stringify(ListData)
},
beforeSend: function () {
$.modal.loading("正在处理中,请稍后...");
$.modal.disable();
},
success: function(result) {
console.log('result',result);
if(result != null && result != undefined){
for(var i=0;i<result.length;i++){
console.log(result[i]);
console.log(result[i].list[1]);
}
}
if (typeof callback == "function") {
callback(result);
}
$.operate.successCallback(result);
}
};
$.ajax(config);
}
function doPrint() {
bdhtml=window.document.body.innerHTML;
$(".print").css({"display":"none"})
// document.getElementsByTagName('body')[0].style.width="100%";
// document.getElementsByTagName('body')[0].style.zoom=0.4;
window.print();
$(".print").css({"display":"block"});
// document.getElementsByTagName('body')[0].style.zoom=1;
// document.getElementsByTagName('body')[0].style.width="90%";
}
</script>
</body>
</html>
