<div class="menu">
<ul class="menu-tree">
<li class="menu-item">
<a href="">信息查询</a>
<dl class="menu-item-child">
<dd>功能一</dd>
<dd>功能二</dd>
<dd>功能三</dd>
</dl>
</li>
<li class="menu-item">
<a href="">信息查询</a>
<dl class="menu-item-child">
<dd>功能一</dd>
<dd>功能二</dd>
<dd>功能三</dd>
</dl>
</li>
</ul>
</div>
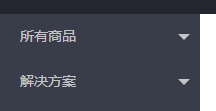
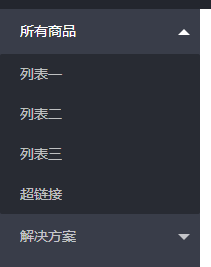
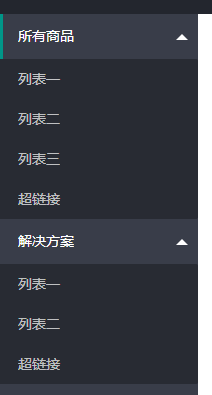
dl默认是隐藏的,效果如图