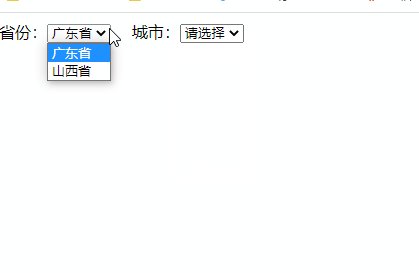
//省份
provinceList: [
{ "id": "广东省", "txt": "广东省" },
{ "id": "山西省", "txt": "山西省" }
]
// 城市
cityList: [
{ "id": "", "txt": "请选择", "pid": "广东省" },
{ "id": "广州", "txt": "广州", "pid": "广东省" },
{ "id": "深圳", "txt": "深圳", "pid": "广东省" },
{ "id": "东莞", "txt": "东莞", "pid": "广东省" },
{ "id": "佛山", "txt": "佛山", "pid": "广东省" },
{ "id": "中山", "txt": "中山", "pid": "广东省" },
{ "id": "珠海", "txt": "珠海", "pid": "广东省" },
{ "id": "", "txt": "请选择", "pid": "山西省" },
{ "id": "太原", "txt": "太原", "pid": "山西省" },
{ "id": "大同", "txt": "大同", "pid": "山西省" },
{ "id": "阳泉", "txt": "阳泉", "pid": "山西省" },
{ "id": "吕梁", "txt": "吕梁", "pid": "山西省" }
]