
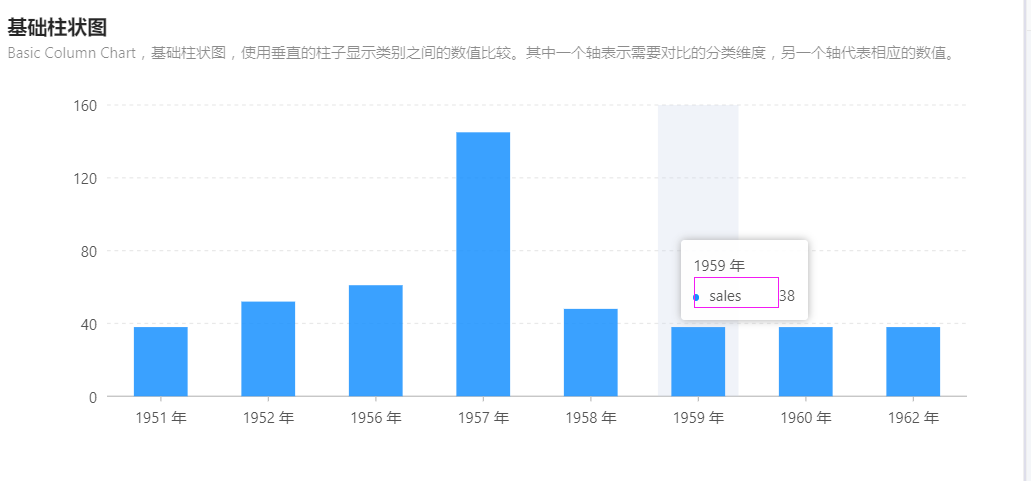
这个是G2图表鼠标悬停提示效果,想把它的紫色框起来的区域去掉只保留数字,或者保留那个蓝色的点和数字但,是得挨在一起不要空很大间距
我把那个sales给他换成空格后中间有间距
有没有那个属性可以设置他那个sales不显示 只显示数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height">
<title>基础柱状图</title>
<style>::-webkit-scrollbar{display:none;}html,body{overflow:hidden;height:100%;margin:0;}</style>
</head>
<body>
<div id="mountNode"></div>
<script>/*Fixing iframe window.innerHeight 0 issue in Safari*/document.body.clientHeight;</script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g2-3.5.1/dist/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.10.1/dist/data-set.min.js"></script>
<script>
var data = [{
year: '1951 年',
sales: 38
}, {
year: '1952 年',
sales: 52
}, {
year: '1956 年',
sales: 61
}, {
year: '1957 年',
sales: 145
}, {
year: '1958 年',
sales: 48
}, {
year: '1959 年',
sales: 38
}, {
year: '1960 年',
sales: 38
}, {
year: '1962 年',
sales: 38
}];
var chart = new G2.Chart({
container: 'mountNode',
forceFit: true,
height: window.innerHeight
});
chart.source(data);
chart.scale('value', {
alias: ' ' // 设置属性的别名
});
chart.interval().position('year*sales');
chart.render();
</script>
</body>
</html>
