<aui-form-item label='接收岗位' prop='RecvPost'>
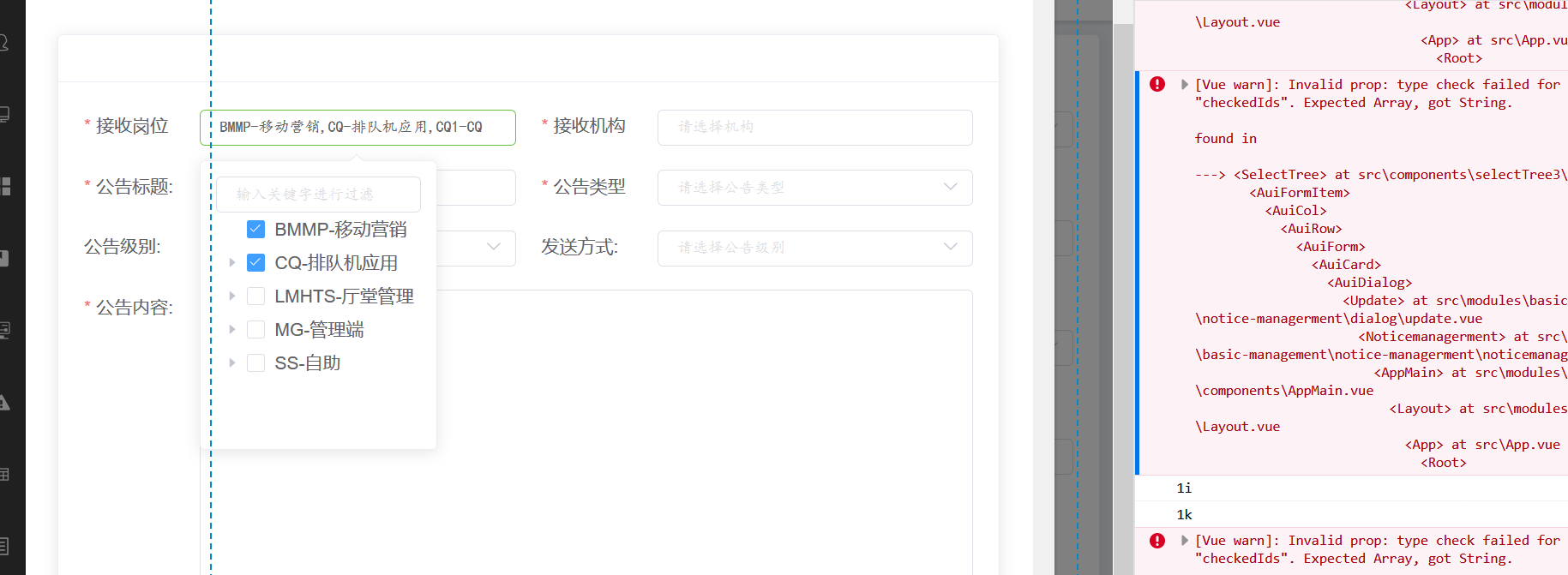
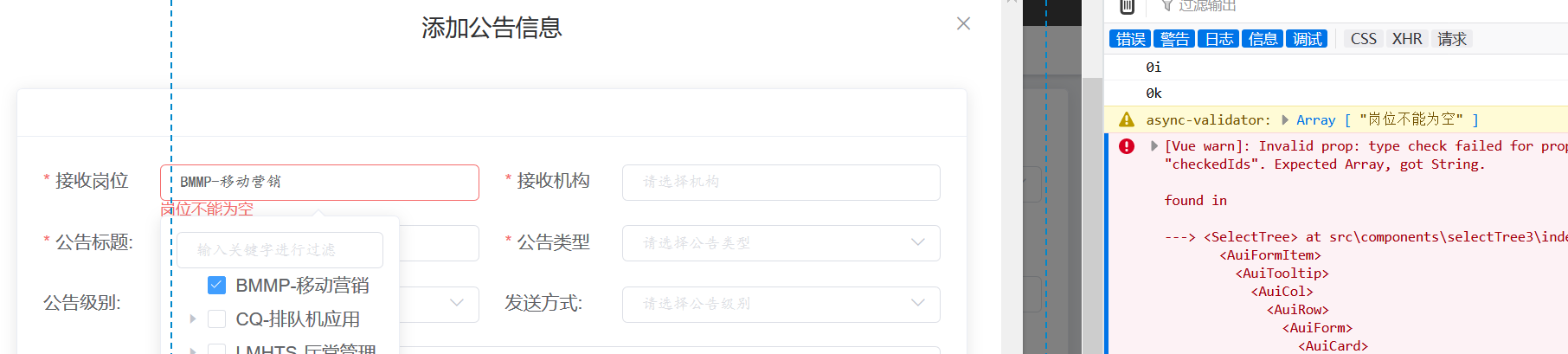
<select-tree :is-strictly="false" v-model="branch.RecvPost" style="width:170px;" :props='{id:"id",label: "name",children: "children"}' :tree-data="RecvPostList" placeholder="请选择岗位" ></select-tree>
</aui-form-item>
data(){
//在赋值之前便调用了,造成获得的数据是上次赋值的
const validatePost = async(rule, value, callback) =>{
this.changeFlag()
console.log(this._data.flag+"k")
if(this._data.flag == 0 ||this._data.flag == ''){
callback("岗位不能为空")
}else{
callback()
}
}
return{
branch{
RecvPost:[]
}
rules: {
RecvPost: [
{
required: true,
trigger:"change",
validator: validatePost,
}
]
}
}
}
methods:{
changeFlag(){
console.log(this.branch.RecvPost.length+"i")
if(this.branch.RecvPost.length == 0){
this.flag = 0
}else{
this.flag = 1
}
},
}
select-tree是自定义组件,获得的数据是树形下拉复选框,现在问题是下拉框我选择了数据,但是this.branch.RecvPost.length还是为0,已知道是调用顺序的原因,虽然RecvPost数组里已推入数据,但是验证在RecvPost数组推入数据之前,所以造成changeFlag()方法里获取RevcPost.length的长度是上一次选择的长度,watch监听也用过,最基本的方法也用,都是同样的问题,求大佬帮解决啊(刚毕业的小生瑟瑟发抖的问道,可能描述的不太明白)