<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#img{/*背景图*/
background-image: url(1.jpeg);
}
.log{/*文本框*/
width: 300px;
height: 40px;
margin: 15px 10px 10px 10px;/*上 右 下 左,两个文本框的边距*/
text-indent: 10px;
}
.box{/*盒子*/
width: 399px;
height: 279px;
border-radius: 4px;
border: 5px solid green;
border-color: transparent;
padding: 25px;
margin: 25px;
position: absolute;
left: 780px;
top: 150px;
background-color: white;
}
.butt{/*登录按钮*/
width: 300px;
height: 50px;
margin: 10px 10px 10px 10px;
background-color: rgba(134,206,47,1.00);
}
a:hover{
position: absolute;
left: 368px;
top: 295px;
font-size: 15px;
text-decoration:none; /*鼠标放上去有下划线*/
}
</style>
</head>
<body id="img">
<div>
<div style="text-align: center">
<h1>欢迎你的到来</h1>
<div class="box">
<form action="" method="post">
<input type="text" name="ID" placeholder="学号" class="log"><br>
<input type="text" name="name" placeholder=" 姓名" class="log"><br>
<input type="submit" value="登录" class="butt">
</form>
<div>
<a href="#">意见反馈</a>
</div>
</div>
</div>
</div>
</body>
</html>
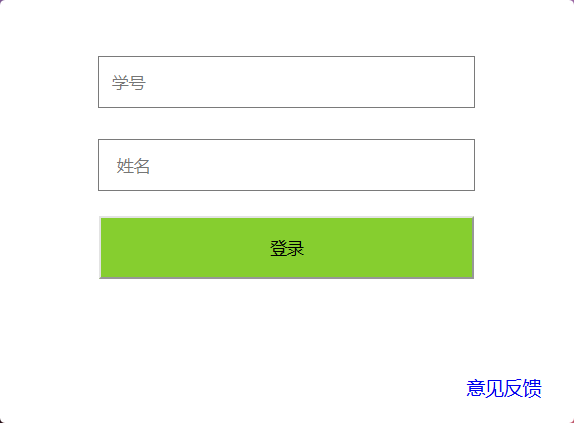
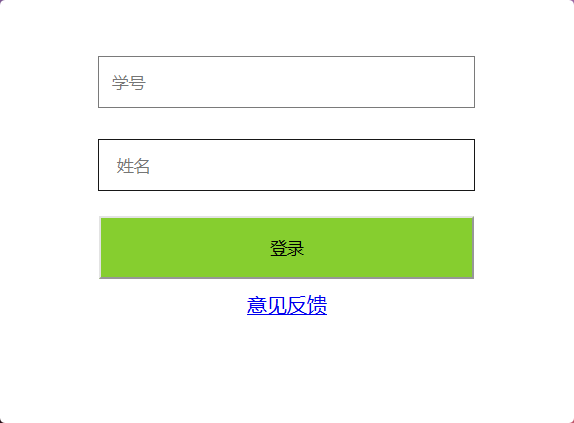
css加了:hover出现字体乱位
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 zepcjsj0801 2019-07-30 21:34关注
zepcjsj0801 2019-07-30 21:34关注加hover的意义在于改变颜色或大小,一般不会改变位置,加hover的css里position,left,top去掉,做这一行要清楚大部分的属性是什么意思。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报