1条回答 默认 最新
 xSeeker~ 2019-08-08 13:45关注
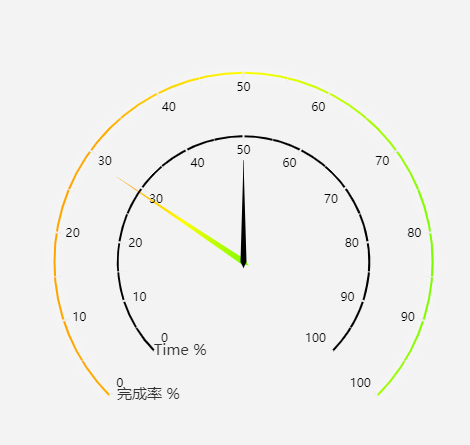
xSeeker~ 2019-08-08 13:45关注哈哈,试了下,感觉除了指针尾部的点带个圆圈做不出来之外,其他的都可以的

series: [ { type: 'gauge', axisLine:{ lineStyle:{ width:2, color: [ [1, new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0.1, color: "#FFA500" }, { offset: 0.5, color: "#FFFF00" }, { offset: 1, color: "#7CFC00" } ])] ], shadowColor : '#fff', //默认透明 shadowBlur: 10 } }, splitLine:{ length:5 }, axisTick:{ splitNumber:2 }, pointer:{ width:3 }, title:{ offsetCenter:['-50%','70%'] }, detail: {show:false}, data: [{value: 50, name: '完成率 %'}] }, { type: 'gauge', radius: '50%', axisLine:{ lineStyle:{ width:2, color:[[0.1, '#000000'],[1, '#000000']] } }, splitLine:{ length:5, color:'#000000' }, axisTick:{ splitNumber:2, color:'#000000' }, pointer:{ width:3 }, title:{ offsetCenter:['-50%','70%'] }, detail: {show:false}, data: [{value: 50, name: 'Time %'}] } ]评论 打赏 举报解决 3无用
悬赏问题
- ¥50 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥200 uniapp长期运行卡死问题解决
- ¥15 latex怎么处理论文引理引用参考文献
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
- ¥15 为什么使用javacv转封装rtsp为rtmp时出现如下问题:[h264 @ 000000004faf7500]no frame?

