遇到的问题:
在使用js编写外卖软件加购时,点击其他分类页面的加购按钮都没有反映,在其他分类页面上的所有js都失效了,鼠标点击的事件也获取不了了。
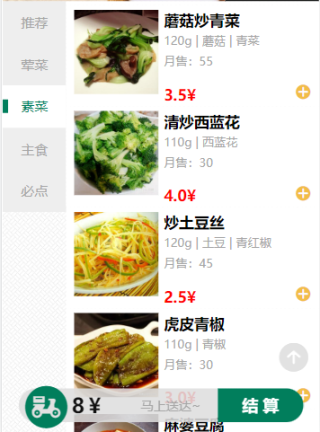
如图:默认在推荐分类时可以进行js操作实现加购。

但在其他分类时js操作就失效了┭┮﹏┭┮,在谷歌调试的时候鼠标点击事件都获取不了┭┮﹏┭┮

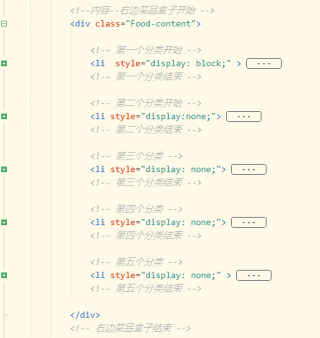
分类页面的HTML结构:
主要就是通过display:none;和display:block;的转换来实现分类页面。

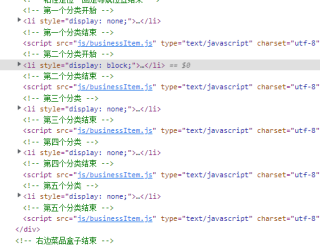
除了第一个默认设置为display:block;的分类js可进行操作,其他设置为display:none;的js都无法操作。查了相关的知识,了解到display:none;de 元素相当于已经不存在了,针对该元素的js代码,就无法获取到对象,代码就会失效。但我进行点击切换分类页面时已经将该分类页面改变成了display:block;为什么js还是失效?
默认时:

切换相应分类页面时:

我想保留分类页面的同时,实现不同分类页面都可以实现js操作。求万能的大家帮忙解答!!┭┮﹏┭┮
