小白求帮助!!!




ref="map"
vid="amapDemo"
:amap-manager="amapManager"
:center="center"
:zoom="zoom"
:plugin="plugin"
:events="events"
class="amap-demo">
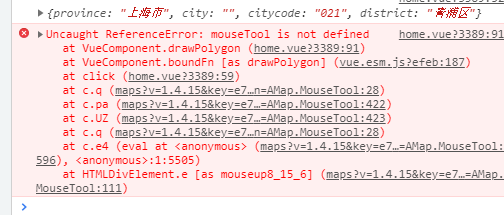
.mod-home { line-height: 1.5; } .grid-content{ grid-column-gap: 10px; } .col-height{ height: 450px; } .mymap{ width: 1000px; height: 800px; } import News from './news' import Expire from './expire' import ExpireShow from './expireshow' import AMap from 'vue-amap' let amapManager = new AMap.AMapManager() export default { data () { return { loading: true, cycle: '', amapManager, zoom: 12, center: [121, 31], events: { init: o => { console.log(o.getCenter()) // console.log(this.$refs.map.$$getInstance()); o.getCity(result => { console.log(result) }) }, moveend: () => {}, zoomchange: () => {}, click: e => { this.drawPolygon() } }, plugin: [ 'ToolBar', 'mouseTool', { pName: 'MapType', defaultType: 0, events: { init (o) { console.log(o) }, } } ] } }, // 高德地图 mounted () { // 加载地图和相关组件 // this.loadmap() }, // inject: ['reload'], components: { News, Expire, ExpireShow }, activated () { }, methods: { drawPolygon () { mouseTool.polygon({ strokeColor: "#FF33FF", strokeOpacity: 1, strokeWeight: 6, strokeOpacity: 0.2, fillColor: '#1791fc', fillOpacity: 0.4, // 线样式还支持 'dashed' strokeStyle: "solid", // strokeStyle是dashed时有效 // strokeDasharray: [30,10], }) } } }
