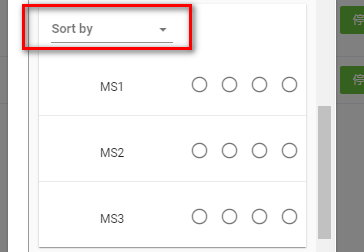
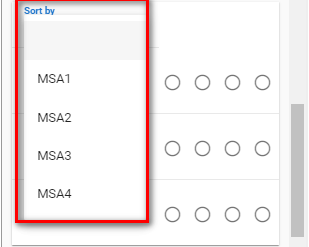
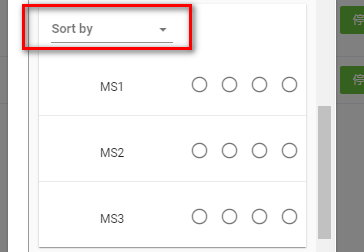
如题,在使用vuetify时,当展示表格数据的页面的缩小到一定程度时,
表头的列被折叠,取而代之的是一个option形式的选择框,请问怎么解决呢?
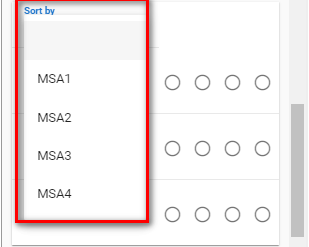
如图:


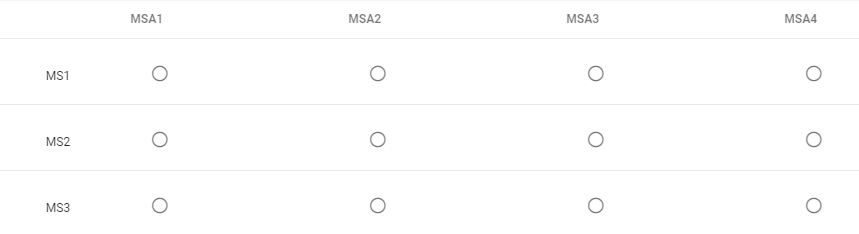
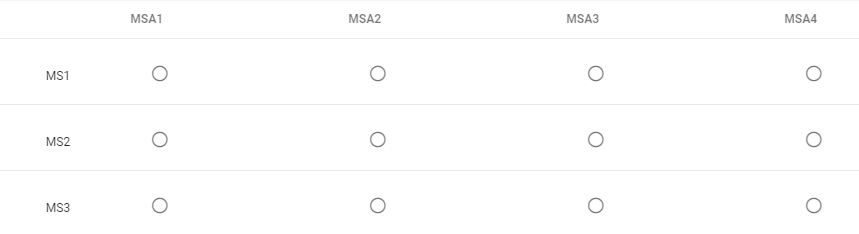
下面这种是我想要达到的结果:
请教各位大佬给予指点!不胜感激!!!
问题已解决,如下:
在vuetify2.2.4版本中,组件Data Tables中有个"mobile-breakpoint"属性,将该属性的值设为NaN或0即可解决问题
如题,在使用vuetify时,当展示表格数据的页面的缩小到一定程度时,
表头的列被折叠,取而代之的是一个option形式的选择框,请问怎么解决呢?
如图:


下面这种是我想要达到的结果:
请教各位大佬给予指点!不胜感激!!!
在vuetify2.2.4版本中,组件Data Tables中有个"mobile-breakpoint"属性,将该属性的值设为NaN或0即可解决问题