

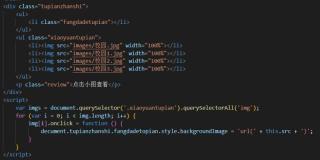
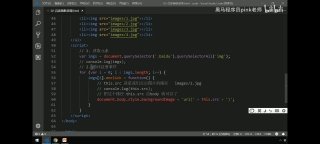
和我想要达成效果的代码如图,在B站看up用了JS写函数换了body中的背景图片,我就想换一个小盒子的背景图片,下图是up的代码,是我哪里写错了还是不能进行这种操作呢?





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的学校</title>
<style>
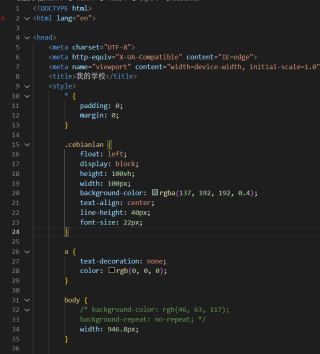
* {
padding: 0;
margin: 0;
}
.cebianlan {
float: left;
display: block;
height: 100vh;
width: 100px;
background-color: rgba(137, 192, 192, 0.4);
text-align: center;
line-height: 40px;
font-size: 22px;
}
a {
text-decoration: none;
color: rgb(0, 0, 0);
}
body {
/* background-color: rgb(46, 63, 117);
background-repeat: no-repeat; */
width: 946.8px;
}
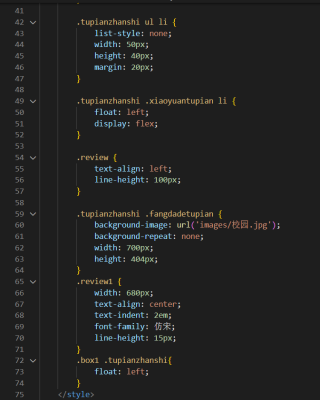
.tupianzhanshi {
margin: 30px;
float: left;
}
.tupianzhanshi ul li {
list-style: none;
width: 50px;
height: 40px;
margin: 20px;
}
.tupianzhanshi .xiaoyuantupian li {
float: left;
display: flex;
}
.review {
text-align: left;
line-height: 100px;
}
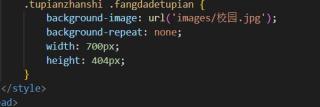
.tupianzhanshi .fangdadetupian {
background-image: url('images/校园.jpg');
background-repeat: none;
width: 700px;
height: 404px;
}
.review1 {
width: 680px;
text-align: center;
text-indent: 2em;
font-family: 仿宋;
line-height: 15px;
}
</style>
</head>
<body>
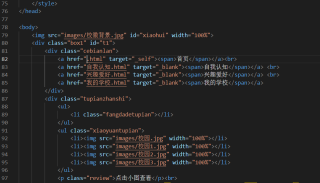
<img src="images/校徽背景.jpg" id="xiaohui" width="100%">
<div class="box1" id="t1">
<div class="cebianlan">
< a href="21282.html" target="_self"><span>首页</span></ a><br>
< a href="自我认知.html" target="_blank"><span>自我认知</span></ a> <br>
< a href="兴趣爱好.html" target="_blank"><span>兴趣爱好</span></ a> <br>
<a href="我的学校.html" target="_blank"><span>我的学校</span></a>
</div>
<div class="tupianzhanshi">
<ul>
<li class="fangdadetupian"></li>
</ul>
<ul class="xiaoyuantupian">
<li><img src="images/校园.jpg" width="100%"></li>
<li><img src="images/校园1.jpg" width="100%"></li>
<li><img src="images/校园2.jpg" width="100%"></li>
<li><img src="images/校园3.jpg" width="100%"></li>
</ul>
<p class="review">点击小图查看</p><br>
</div>
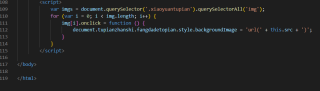
<script>
var imgs = document.querySelector('.xiaoyuantupian').querySelectorAll('img');
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
decument.tupianzhanshi.fangdadetupian.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>
