问题遇到的现象和发生背景
问题相关代码,请勿粘贴截图
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果

let obj = {
name: 'tom',
eat: function () {
console.log(this.name);
}
}
let obj1 = {
name: 'ford'
}
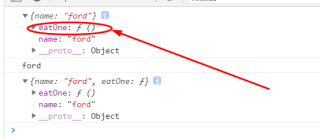
console.log(obj1);
Function.prototype.myCall = function (obj) {
if (obj === null || obj === undefined) {
console.log('none');
} else {
const one = 'eatOne';
obj[one] = this;
obj[one]();
}
}
obj.eat.myCall(obj1);
console.log(obj1);
