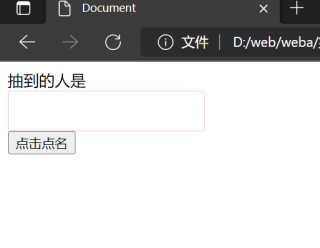
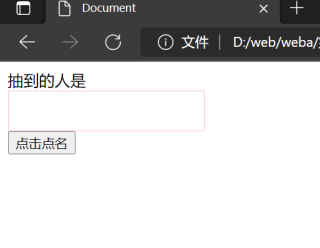
写了一个点名器,但是DIV里面的内容是空的,
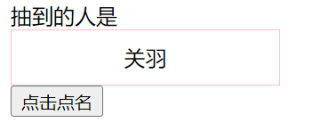
后来改成和视频一模一样的,但是视频里面的可以成功展示,但是我的不行
自己的结果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 40px;
border: 1px solid pink;
text-align:center;
line-height: 40px;
}
</style>
</head>
<body>
抽到的人是<div></div>
<button>点击点名</button>
<script>
let box = document.querySelector('div')
let btn = document.querySelector('button')
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
btn.addEventListener('click ', function(){
let random = getRandom(0,arr.length-1)
box.innerHTML = arr[random]
//删除数组里面的元素
arr.splice(random, 1)
if(arr.length ===0){
btn.disabled = true
btn.innerHTML = '抽完了'
}
})
</script>
</body>
</html>