用vue框架做一个列表点击改变li的样式并获取到内容然后渲染到
,该怎么操作?<ul class="menuList">
<li v-for="(site,index) in sites" v-on:click="chooesMenu(index)" :class="{'activeList':Index===index}" >{{site.name}}</li>
</ul>
这是Html 。
js:
data:{ Index:0,}
method:{
chooesMenu:function(index){
this.Index=index;
var menuText = index.currentTarget.innerText;
console.log(menuText);
document.getElementsByClassName("title")[0].innerText = menuText;
},
}
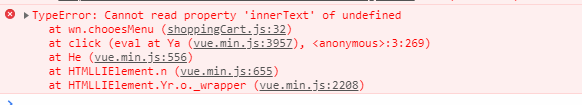
这样可以实现点击改变li背景颜色,但是不能获取到内容到p标签。而且会报错,报错如下:
麻烦有路过的大神指点指点!
