问题是:没有定位和浮动的情况下,子元素和父元素之间出现空白区域。
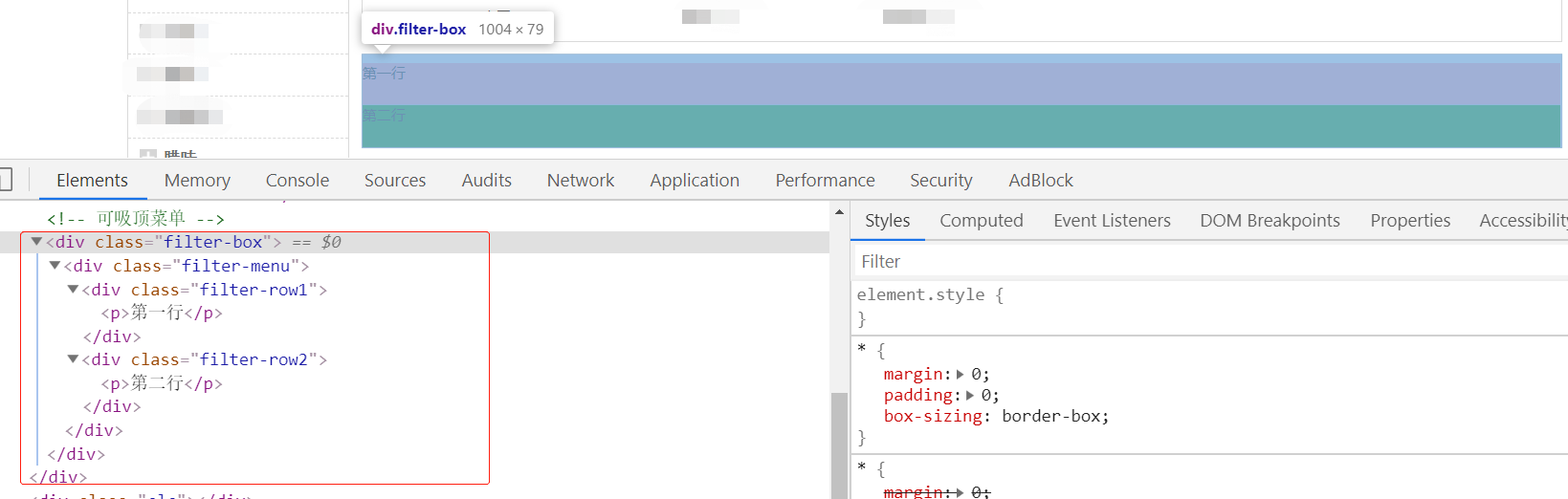
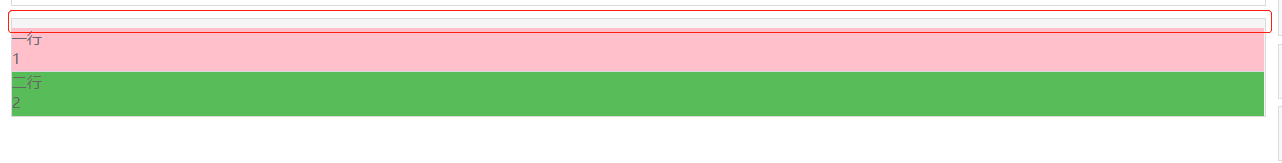
1.html结构 和效果截图:
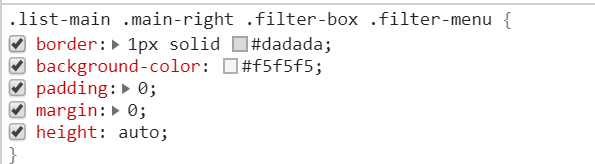
父元素的样式:
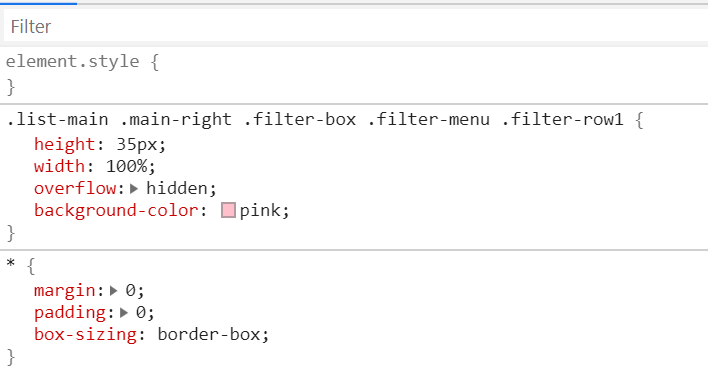
第一行的样式代码:

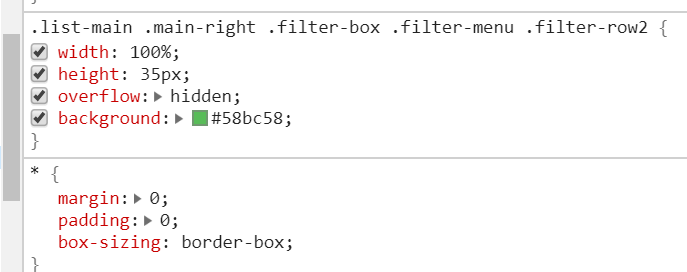
第二行样式代码:

其中p是没有写样式的,只有继承通配符的样式margin:0;padding:0;box-sizing: border-box;
问题:见截图

会莫名其妙的出现一个空白区域(宽度为:8px,我通过定位调试得知。)
我的解决方法
我把 box-sizing: border-box;去掉后发现能正显示了,但是我之前的布局都会出错了。这并不是我想要的结果。究竟问题出在哪里?求告知。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
