要求独立完成的怎么全部删除这个会,但是要求是我们自己制作一个独立删除的功能,就是通过点击每个展示的数据的点击按钮来删除展示的对应数据其他一起展示的不受影响,只删除,删除按钮对应的数据(数组);
删除按钮是采用事件委托的形式实现的点击功能打印数据是有效的就是无法实现上述功能。


<div id="sh_for_rmd_rods">
<div class="rods_font-del_box">
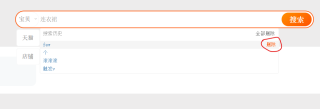
<span class="rods_font">搜索历史</span>
<span id="Rod_Del" class="rods_del">全部删除</span>
</div>
<ul id="ShowHistory">
</ul>
</div>
</div>
SearchBtn.onclick = function(){
let userVal = SearchInput.value;
let localCon = localStorage.getItem('SearchInputValue');
arr = localStorage.getItem('SearchInputValue') ? arr = JSON.parse(localStorage.getItem('SearchInputValue')) : [];
if(userVal == null||userVal == ''||userVal == undefined||userVal.replace(/(^\s*)|(\s*$)/g, "")==''){
return;
}else{
let arr = [];
}
if(arr.indexOf(userVal)== -1){
arr.unshift(userVal);
};
if(arr.length >= 15){
arr.splice(arr.indexOf(14),1);
};
localStorage.setItem('SearchInputValue',JSON.stringify(arr));
};
rods_del.onclick = function () {
localStorage.clear('SearchInputValue');
};
inputRecommendation.onclick = function(shwHir){
SearchInput.focus();
shwHir.cancelBubble = true;
let locaShow = JSON.parse(localStorage.getItem('SearchInputValue')) || [];
if(localStorage.getItem('SearchInputValue') !== null){
sh_for_rmd_rods.style.display = 'block';
}else{
sh_for_rmd_rods.style.display = '';
};
let Showhtml = '';
for(let i = 0; i < locaShow.length; i++){
Showhtml += `<li class='SearchHiy_font'data-key='SearchInputValue' data-index=${i}>${locaShow[i]}<span class='SearchiconDelBin'id='delhiy' data-index=${i} data-value=${locaShow[i]}>删除`;
ShowHistory.innerHTML = Showhtml;
};
};
ShowHistory.onclick = function(d){/*这个是采用事件委托来实现 span class='SearchiconDelBin' 点击效果*/
if(d.target.className == 'SearchiconDelBin'){
let localDel = JSON.parse(localStorage.getItem('SearchInputValue'));
console.log(d.target.dataset['value']);
};
};
