<div>
<p id="time"></p>
<audio id="myAudio" src="C:\Users\31979\Desktop\静态的QQ音乐\雨.mp3" controls="controls"></audio>
<input type="button" id="playStop" value="Play"/>
<input type="button" id="volumeUp" value="+"/>
<input type="button" id="volumeDown" value="-"/>
<input type="button" id="loop" value="Loop off"/>
<P id="volumeValue"></P>
</div>
<script type="text/javascript">
var audio= document.getElementById("myAudio");//音频
var time= document.getElementById("time");
var volumeValue= document.getElementById("volumeValue");
var volume =100;
var volumeUpBtn= document.getElementById("volumeUp");
var volumeDownBtn= document.getElementById("volumeDown");
var PlayStopBtn= document.getElementById("playStop");//获取按键
var loopBtn= document.getElementById("loop");
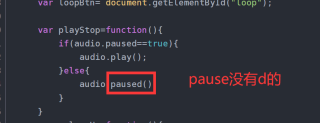
var playStop=function(){
if(audio.paused==true){
audio.play();
}else{
audio.paused();
}
}
var volumeUp=function(){
if (volume<100) {
audio.volume+=0.1;
volume+=10;
volumeValue.innerHTML="音量"+volume.toString()+"%";
}
}
var volumeDown=function(){
if (volume>0) {
audio.volume-=0.1;
volume-=10;
volumeValue.innerHTML="音量"+volume.toString()+"%";
}
}
var loopSwitch=function(){
if(audio.loop==false){
audio.loop=true;
loopBtn.value="Loop On";
}else{
audio.loop=false;
loopBtn.value="Loop off";
}
}
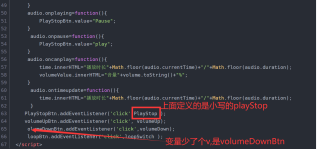
audio.onplaying=function(){
PlayStopBtn.value="Pause";
}
audio.onpause=function(){
PlayStopBtn.value="play";
}
audio.oncanplay=function(){
time.innerHTML="播放时长"+Math.floor(audio.currentTime)+"/"+Math.floor(audio.duration);
volumeValue.innerHTML="音量"+volume.toString()+"%";
}
audio.ontimeupdate=function(){
time.innerHTML="播放时长"+Math.floor(audio.currentTime)+"/"+Math.floor(audio.duration);
}
PlayStopBtn.addEventListener('click',PlayStop );
volumeUpBtn.addEventListener('click', volumeUp);
olumeDownBtn.addEventListener('click',volumeDown);
loopBtn.addEventListener('click',loopSwitch );
</script>
 Z_pigeon 2022-09-06 09:16关注
Z_pigeon 2022-09-06 09:16关注