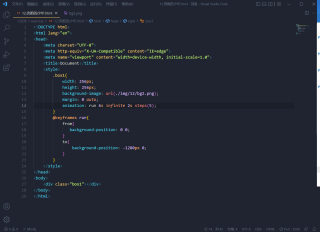
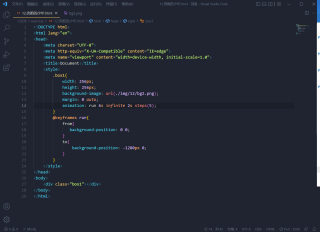
box1宽度256px,背景图宽度1536px,我step为5步,在keyframes里的to background为-1280px,为什么慢速动起来的时候,雪碧图里的第六个图片不会显示,从第五个图片就跳到第一个图


box1宽度256px,背景图宽度1536px,我step为5步,在keyframes里的to background为-1280px,为什么慢速动起来的时候,雪碧图里的第六个图片不会显示,从第五个图片就跳到第一个图


在keyframes里的to background为-1280px 这个只是显示到1280这个宽度的位置,就又重新开始了,所以,你要全部都显示,就得刚好等于背景图片的宽度