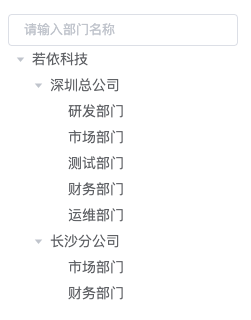
想要实现下面这个搜索功能

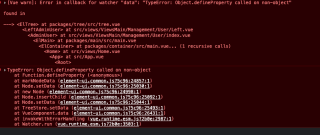
这个是我写的代码报的这个错误,找不到原因

<template>
<div class="LeftAdminUser">
<el-input
style="width: 230px"
size="small"
v-model="UserInput"
placeholder="请输入部门名称"
clearable
@change="LUchange"
>
</el-input>
<el-tree
:data="UserData"
:props="defaultProps"
@node-click="handleNodeClick"
default-expand-all
/>
</div>
</template>
<script>
export default {
data() {
return {
// input绑定的v-model
UserInput: '',
// 搜索筛选之后的产品列表
TreeData: [],
// 产品列表
UserData: [],
defaultProps: {
children: "children",
label: "label",
}
}
},
// 树接受父级的数据
props: {
UserTreeData: Array
},
watch: {
UserTreeData: {
handler(newValue, oldValue) {
this.UserData = this.UserTreeData
}
}
},
methods: {
LUchange(val1) {
this.Lchange(this.UserData)
this.TreeData.forEach(res => {
if (res == val1) {
this.UserData = []
this.UserData.push(val1)
} else {
this.UserInput = ''
}
})
},
Lchange(val) {
val.forEach(element => {
this.TreeData.push(element.label)
if (element.children && element.children.length > 0) {
this.Lchange(element.children)
}
})
// this.TreeData.push(treeList)
},
andleNodeClick(data) {
},
handleNodeClick() { }
}
}
</script>
为什么会报这个错误
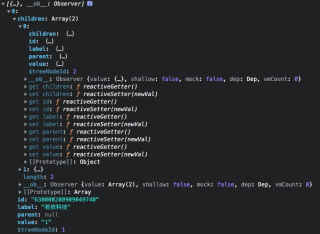
接口请求的数据是我自己mockjs写的,请求回来是这样的