
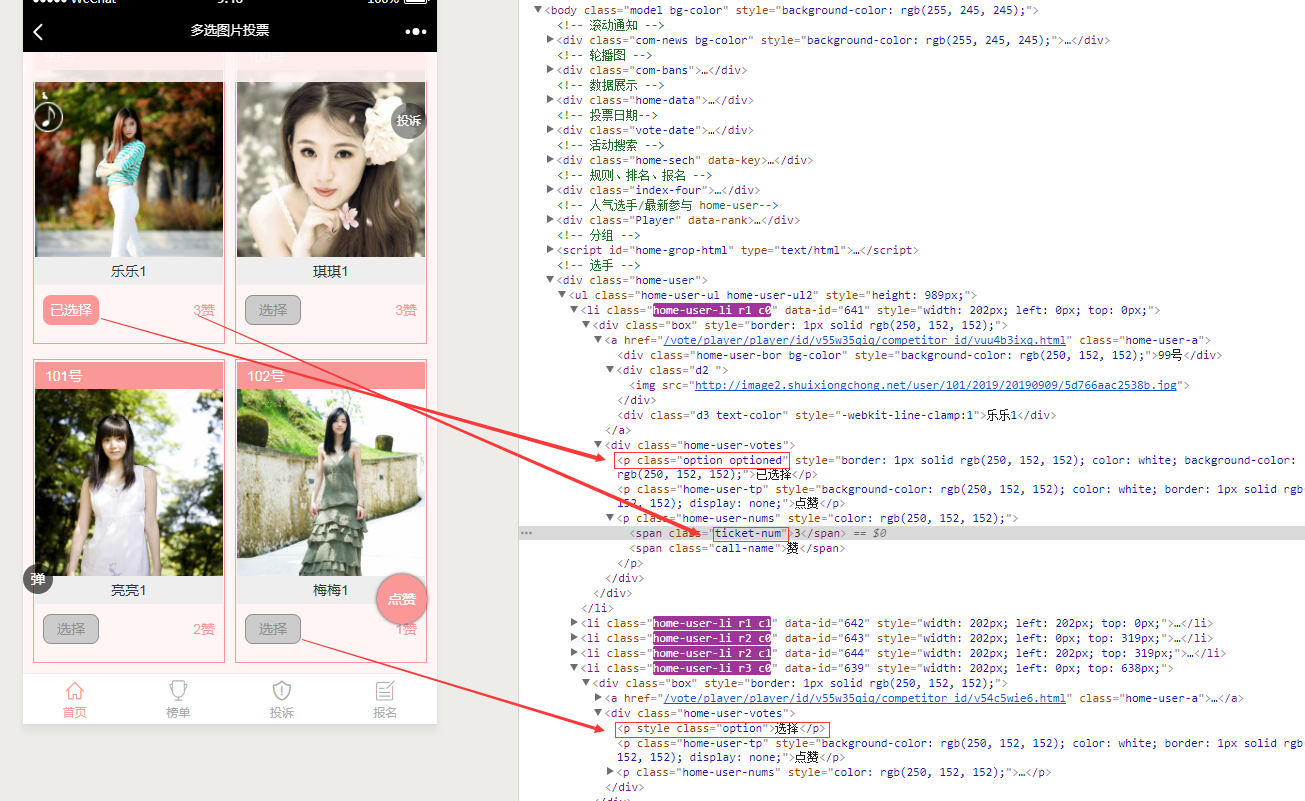
如图,这个是多选.然后一键投票功能,已选中状态,选中按钮会增加一个class为"optioned"

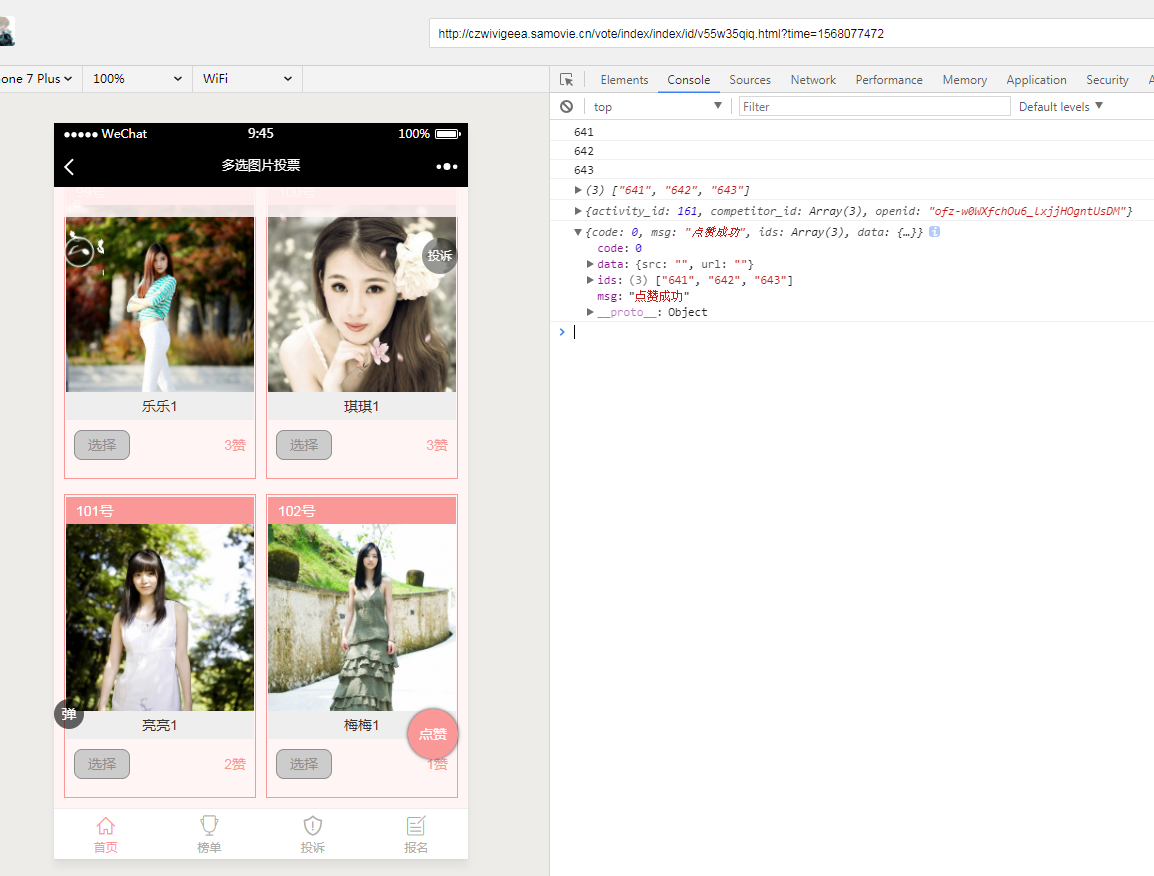
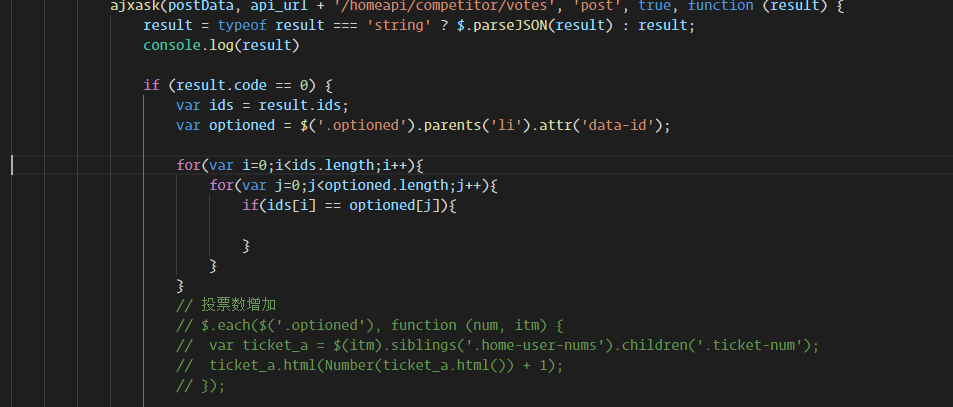
点击投票,获取optioned父元素li上面的data-id ,添加成数组发送ajax ,后端返回的是选手加票成功的data-id

现在设置了每人每天投票数量限制,要求改成拿到后端返回选手相应的data-id,来给这个选手加票
底下注释的是没有投票数量限制给选手加票 上面的循环是想循环后端反的选手id和已选中的选手id
所以问题就是如果选中的数量超出了个人投票的数量限制
如何根据后端反的id来给选中的部分选手加票
