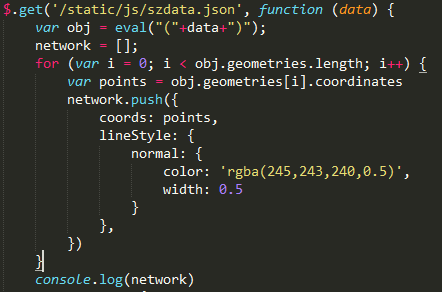
echarts里option的data数据来自本地的json文件,使用myChart.setOption(option,true)加载在前端显示。
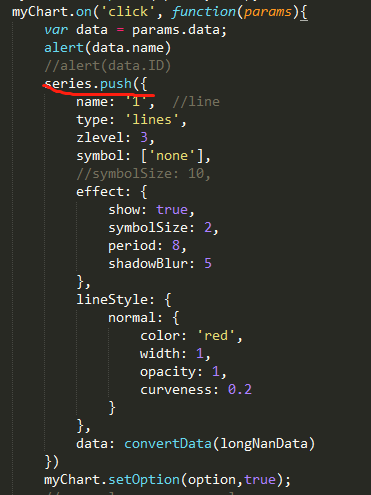
我添加了一个click事件,每触发一次click会触发series更新,再通过myChart.setOption(option,true将click结果展示在前端。
但是这样最初的.json文件也会重新加载,由于.json文件很大,因此整体加载很慢,请问有没有什么方法可以不重新加载最初的.json数据?谢谢大佬们。

echarts里option数据,怎样能不重新加载?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 threenewbee 2019-09-10 22:07关注
threenewbee 2019-09-10 22:07关注将json存储到localstorage
https://www.cnblogs.com/webhome/p/6394228.html解决 无用评论 打赏 举报
悬赏问题
- ¥50 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥200 uniapp长期运行卡死问题解决
- ¥15 latex怎么处理论文引理引用参考文献
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
- ¥15 为什么使用javacv转封装rtsp为rtmp时出现如下问题:[h264 @ 000000004faf7500]no frame?
