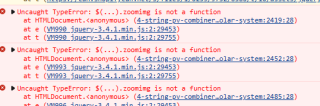
用的是jQuery Zoom这个插件,在调试里一直可以使用,但是在实际页面不行,不知道什么原因
<slider-component id="GalleryViewer-template--16781686407417__main" class="slider-mobile-gutter">
<a class="skip-to-content-link button visually-hidden quick-add-hidden" href="#ProductInfo-template--16781686407417__main">
Skip to product information
</a>
<ul id="Slider-Gallery-template--16781686407417__main" class="product__media-list contains-media grid grid--peek list-unstyled slider slider--mobile" role="presentation"><li id="Slide-template--16781686407417__main-28944041705721" class="product__media-item grid__item slider__slide is-active" data-media-id="template--16781686407417__main-28944041705721" role="presentation">
<script src="//cdn.shopify.com/s/files/1/0253/9752/6580/t/16/assets/jquery-3.4.1.min.js?v=81049236547974671631669320299"></script>
<script src="//cdn.shopify.com/s/files/1/0253/9752/6580/t/16/assets/zoomin.js?v=55379741571222329991671346543"></script>
<style style="display:none">
.zoom {
display:inline-block;
position: relative;
width:100%;
}
.zoomzoomimg {
display: block;
cursor: zoom-in;
}
</style>
<script style="display:none">
$(document).ready(function(){
$('#zoom28944041705721').zoom({ on:'click' });
});
</script>
<span class="zoom" id="zoom28944041705721">
<img src="//cdn.shopify.com/s/files/1/0253/9752/6580/products/01_b30f0f7e-a1ad-4ec2-94a7-97e2d78b1f48_1000x.jpg?v=1640324103" width="600" class="zoomzoomimg">
</span>
</li><li id="Slide-template--16781686407417__main-28944056975609" class="product__media-item grid__item slider__slide" data-media-id="template--16781686407417__main-28944056975609" role="presentation">
<noscript><div class="product__media media gradient global-media-settings" style="padding-top: 100.0%;">
<img src="//cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1946" alt="12V 20Ah Portable LiFePO4 Deep Cycle Rechargeable Battery | ECO-WORTHY" srcset="//cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=246 246w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=493 493w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=600 600w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=713 713w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=823 823w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=990 990w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1100 1100w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1206 1206w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1346 1346w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1426 1426w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1646 1646w, //cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08.jpg?v=1640328299&width=1946 1946w" width="1946" height="1946" loading="lazy" sizes="(min-width: 1600px) 675px, (min-width: 990px) calc(45.0vw - 10rem), (min-width: 750px) calc((100vw - 11.5rem) / 2), calc(100vw / 1 - 4rem)">
</div></noscript>
<script src="//cdn.shopify.com/s/files/1/0253/9752/6580/t/16/assets/jquery-3.4.1.min.js?v=81049236547974671631669320299"></script>
<script src="//cdn.shopify.com/s/files/1/0253/9752/6580/t/16/assets/zoomin.js?v=55379741571222329991671346543"></script>
<style style="display:none">
.zoom {
display:inline-block;
position: relative;
width:100%;
}
.zoomzoomimg {
display: block;
cursor: zoom-in;
}
</style>
<script style="display:none">
$(document).ready(function(){
$('#zoom28944056975609').zoom({ on:'click' });
});
</script>
<span class="zoom" id="zoom28944056975609">
<img src="//cdn.shopify.com/s/files/1/0253/9752/6580/products/06_13374989-f60f-45b9-89c9-b500d4a41b08_1000x.jpg?v=1640328299" width="600" class="zoomzoomimg">
</span>
</li></ul>
<div class="slider-buttons no-js-hidden mobimgbtn quick-add-hidden">
<button type="button" class="slider-button slider-button--prev" name="previous" aria-label="Slide left">
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-caret" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</path></svg>
</button>
<div class="slider-counter caption small-hide">
<span class="slider-counter--current">1</span>
<span aria-hidden="true"> / </span>
<span class="visually-hidden">of</span>
<span class="slider-counter--total">8</span>
</div>
<button type="button" class="slider-button slider-button--next" name="next" aria-label="Slide right">
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-caret" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</path></svg>
</button>
</div>
</slider-component>