
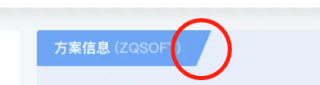
这个样式怎么用css实现?怎么用css实现
以下请疏忽,凑字数
提个问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pick{
position: absolute;
z-index: 999;
left: 0;
top: 0;
background: blue;
line-height: 20px;
padding: 0 8px 0 10px;
color: #fff;
font-size: 16px;
text-align: center;
}
.pick::after{
content: ' ';
position: absolute;
top: 0;
right: -8px;
border-width: 20px 8px;
border-style: solid;
border-color:blue transparent transparent transparent;
}
</style>
</head>
<body>
<div class="pick">
<div>方案信息</div>
</div>
</body>
</html>