.WXML:
<!-- wx:if 条件显示,如果{{dishes}}不为null,则显示标签中的内容;为null,则不显示 -->
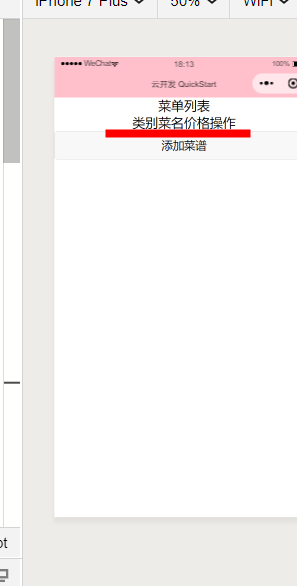
菜单列表
类别
菜名
价格
操作
<!-- 遍历dishes -->
{{item.type}}
{{item.name}}
{{item.price}}
删除
修改
<!-- WX:ELSE对应WX:IF -->
暂时没有菜单!
添加菜谱
.JS
// miniprogram/pages/menu/menu.js
Page({
/**
-
页面的初始数据
*/
data: {
dishes: []
},/**
生命周期函数--监听页面加载
*/
onload: function (options) {
//获取数据库引用
const db = wx.cloud.database()
//db.collection("数据库名") 获取集合对象,并调用.get方法
db.collection("dishes").get({
success:res=>{
this.setData({
dishes:res.data
})
},fail:err=>{
wx.showToast({
icon:"none",
title: '查询记录失败',
})
}
})
},
goSet:function(){
wx.navigateTo({
url: '../menu_dishes/menu_dishes',
})
},onDel:function(e){
let id = e.currentTarget.dataset.id
const db = wx.cloud.database();
db.collection("dishes").doc(id).remove({
success:res=>{
wx.showToast({
title: '删除成功',
})
this.onLoad()//删除成功后重新加载
},fail:err=>{
wx.showToast({
title: '删除失败',
})
}
})
console.log(id)
},onUpdate:function(e){
let id = e.currentTarget.dataset.id
wx.navigateTo({
url: '../menu_dishes/menu_dishes?id='+id,
})
}
})
数据库就是 dishes,
集合里面有数据,但是显示不出。
