js块
<script>
import Header from '@/components/Header'
export default {
name:'catalog',
components: {
Header
},
data(){
return {
blogList:[]
}
},
mounted(){
this.axios.get('/api/writer/getBlogList').then((res)=>{
var status=res.data.status
if(status===0){
console.log('获取成功')
}
else{
console.log('获取失败')
}
})
}
}
</script>
配置
module.exports={
devServer:{
open: process.platform === 'vue',
proxy:{
'/api':{
target:'http://localhost:3000',
changeOrigin:true
}
}
}
}
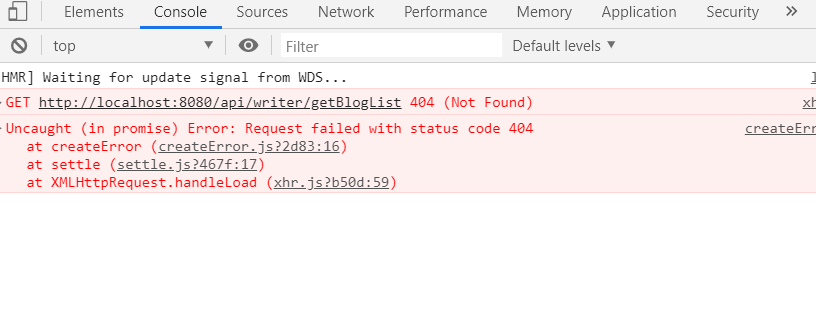
报错图