伪元素本质上是创建了一个虚拟容器(元素)?
这句话怎么理解!
如下代码中,我的理解对吗?



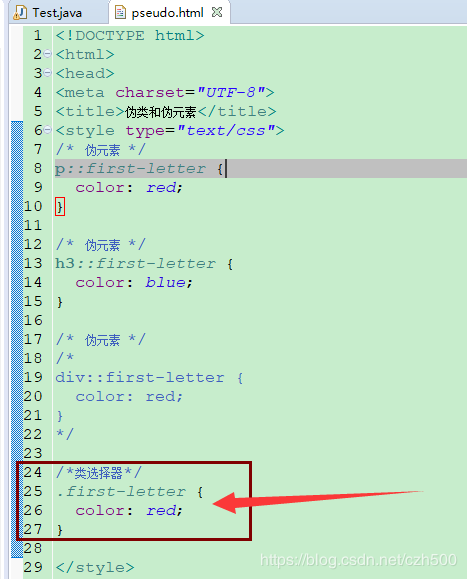
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类和伪元素</title>
<style type="text/css">
/* 伪元素 */
p::first-letter {
color: red;
}
/* 伪元素 */
h3::first-letter {
color: blue;
}
/* 伪元素 */
/*
div::first-letter {
color: red;
}
*/
/*类选择器*/
.first-letter {
color: red;
}
</style>
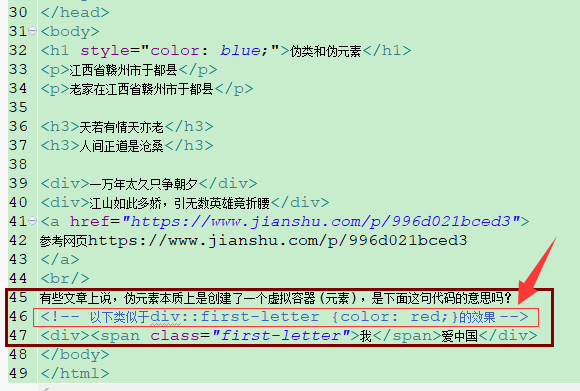
</head>
<body>
<h1 style="color: blue;">伪类和伪元素</h1>
<p>江西省赣州市于都县</p>
<p>老家在江西省赣州市于都县</p>
<h3>天若有情天亦老</h3>
<h3>人间正道是沧桑</h3>
<div>一万年太久只争朝夕</div>
<div>江山如此多娇,引无数英雄竞折腰</div>
<a href="https://www.jianshu.com/p/996d021bced3">
参考网页https://www.jianshu.com/p/996d021bced3
</a>
<br/>
有些文章上说,伪元素本质上是创建了一个虚拟容器(元素),是下面这句代码的意思吗?
<!-- 以下类似于div::first-letter {color: red;}的效果 -->
<div><span class="first-letter">我</span>爱中国</div>
</body>
</html>
