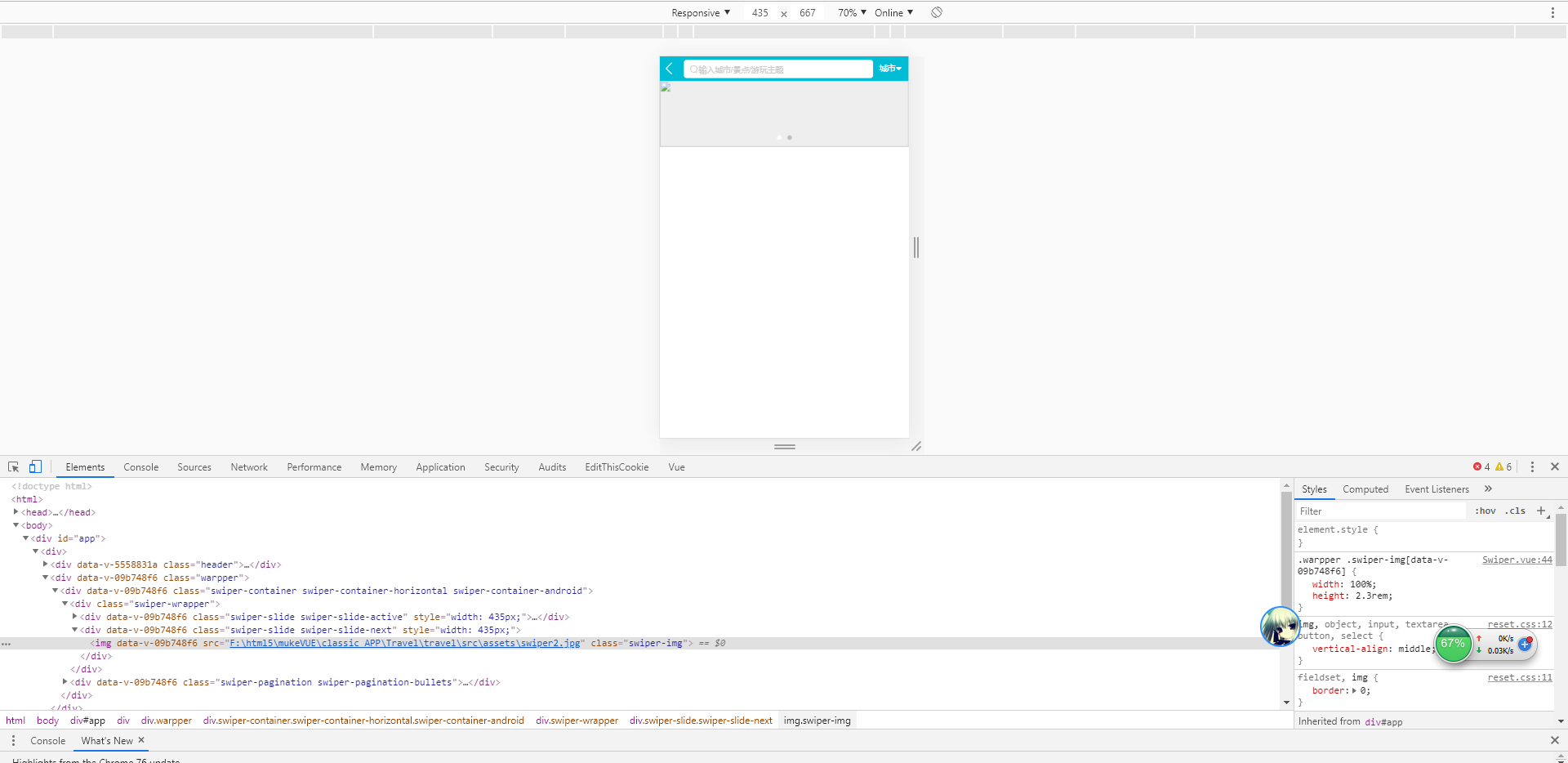
这是我在网上学习的项目,老师用的都是网址一样的绝对路径。写在下面要轮播的imgUrl里,这样没有问题,但是如果我用现在的相对路径就不行了,图片显示不出来,从电脑上本地开始的绝对路径也不行,路径直接出现在html上面了,如果不用v-bind就还可以,请问有解决的办法吗
<template>
<div class="warpper">
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide v-for="item of swiperList" :key="item.id"><img class="swiper-img" src="F:\html5\mukeVUE\classic APP\Travel\travel\src\assets\swiper2.jpg"></swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeSwiper',
data: function(){
return {
swiperOption: {
pagination:'.swiper-pagination'
},
swiperList: [{
id: '0001',
imgUrl: '../../../assets/swiper1.jpg'
}, {
id: '0002',
imgUrl: '../../../assets/swiper2.jpg'
}]
}
}
}