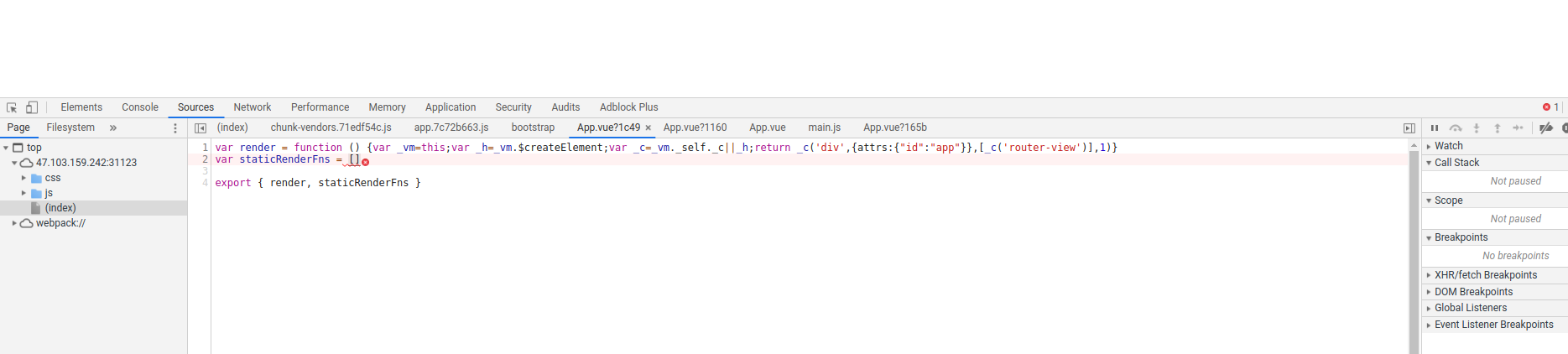
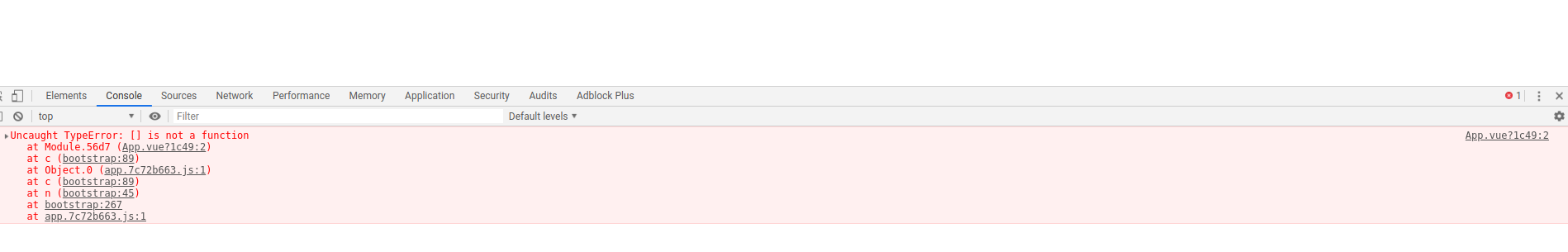
vue-cli3项目npm run server 可以正常运行, 但是npm run build后的dist无法打开显示[] is not function通过查看发现是var staticRenderFns = []

vue-cli3项目npm run build后的dist无法打开显示[] is not function
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 messilion 2023-04-26 16:21关注
messilion 2023-04-26 16:21关注这个问题可能是由于在组件中使用了箭头函数导致的。在 Vue 2.6 版本中,它引入了一个新特性,即在编译时进行优化,其中会通过将静态内容提取到渲染函数之外来提高性能。但是,如果在组件中使用箭头函数,这个优化过程就会失败,从而导致静态内容无法提取到渲染函数之外,最终导致打包后的代码出错。
要解决这个问题,你可以尝试在组件中使用普通函数而不是箭头函数。如果你必须使用箭头函数,你可以尝试将其移动到组件的 methods 选项中,这样它就不会导致编译时优化失败。
另外,你还可以尝试升级 Vue 的版本,最新版本已经解决了这个问题。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 phython路径名过长报错 不知道什么问题
- ¥15 深度学习中模型转换该怎么实现
- ¥15 HLs设计手写数字识别程序编译通不过
- ¥15 Stata外部命令安装问题求帮助!
- ¥15 从键盘随机输入A-H中的一串字符串,用七段数码管方法进行绘制。提交代码及运行截图。
- ¥15 TYPCE母转母,插入认方向
- ¥15 如何用python向钉钉机器人发送可以放大的图片?
- ¥15 matlab(相关搜索:紧聚焦)
- ¥15 基于51单片机的厨房煤气泄露检测报警系统设计
- ¥15 Arduino无法同时连接多个hx711模块,如何解决?
