这个router的index.js页面

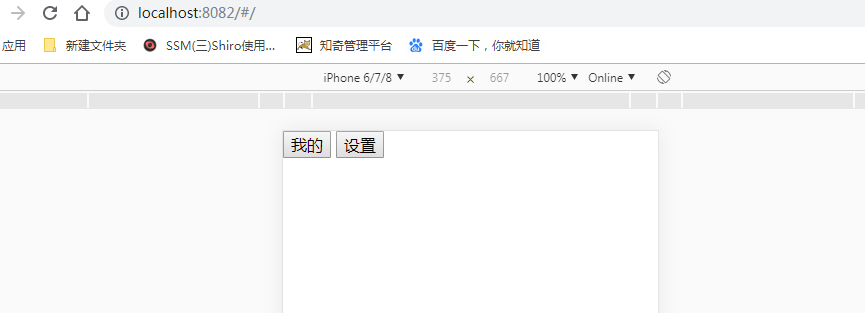
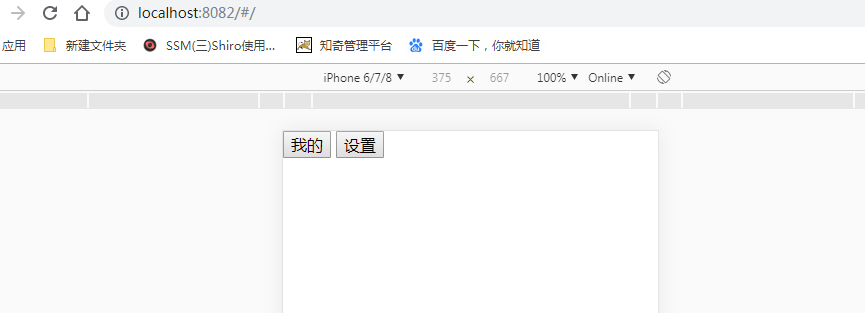
主页面

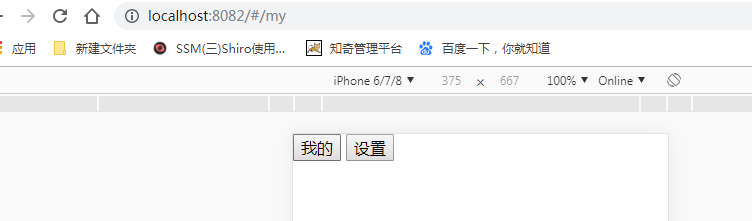
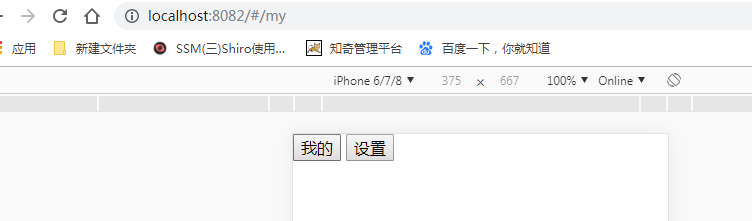
点击我的按钮后路由变化了,页面内容没有变

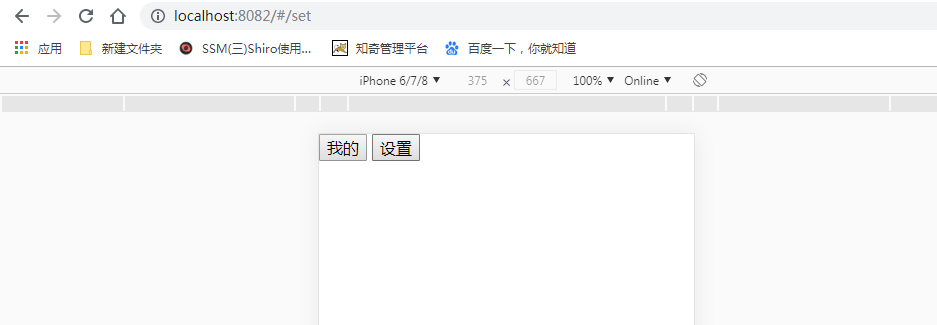
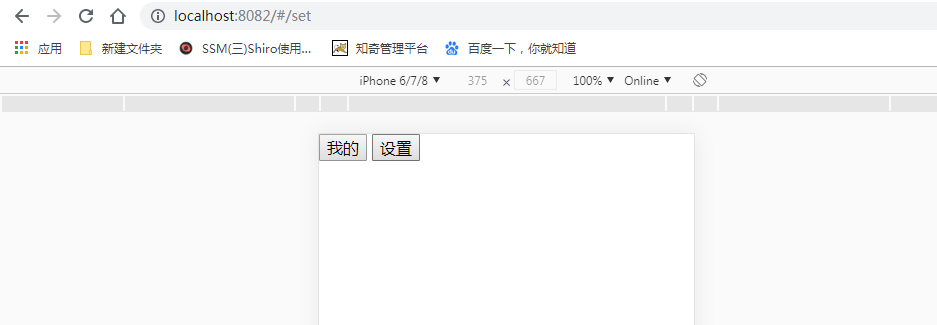
点击设置按钮后路由变化了,页面内容没有变

我的vue组件

设置vue组件







你写在 ' / ' 的 children 里面,代表这是一个嵌套路由,是父子关系,但是你的' / '的页面应该是没有写router-view出口,导致看不到页面。而你想达到的效果点击是切换整个页面,应该是兄弟关系,而不是父子。所以要达到你预期的效果应该把 ' /my ' 和 ' /set ' 写到和 ' / '同级的层次,而不是写到 ' / ' 的children里面。具体还望仔细阅读Vue-roter 嵌套路由