
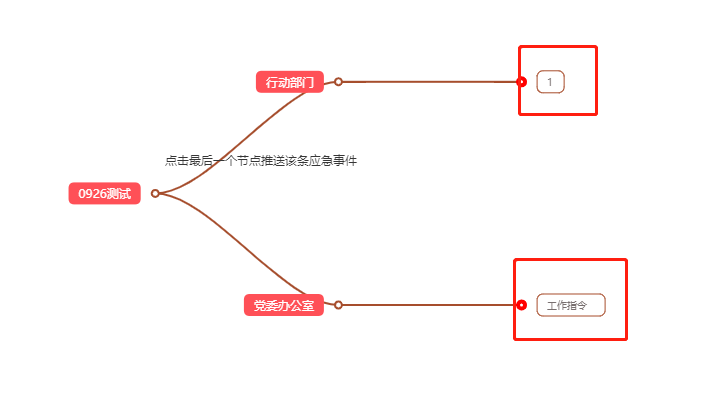
如图我想点击节点后面的文字触发点击事件并且通过后台反馈的状态动态改变节点或文字的颜色,找到的方法都是通过点击节点触发。请问大佬们有什么方法能定位到文字吗?
myChart.on("click", function (param) {
param.data.children.push({name:"子部门测试",children:[]});
pushMsg(param.data.id);
});
同时我想通过点击节点动态添加数据,网上找到的方法
param.data.children.push({name:"子部门测试",children:[]});
此条方法浏览器报错 Uncaught TypeError: Cannot read property 'push' of undefined
