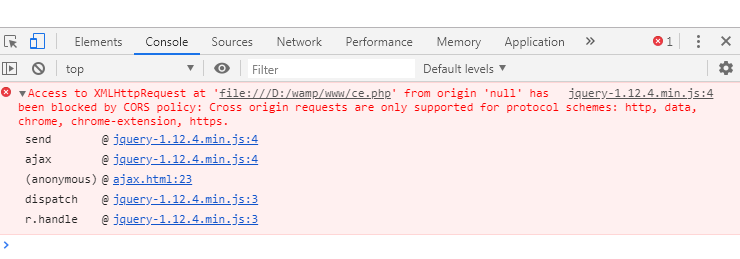
我在看视频的时候,我根据视频中的代码,一模一样的敲出来了,但是视频中的ajax代码内容的代码可以完整的运行,我这边直接报错,下面有截图,有哪位大神帮我看看是怎么回事?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ajax测试</title>
</head>
<body>
<span>用户名:</span><input type="text" class="username"><br/>
<span>密码:</span><input type="text" class="password"><br/>
<button>get无参请求</button>
<button>get带参请求</button>
<button>post请求</button>
<script src="jquery-1.12.4.min.js"></script>
<script>
var $userNameInput = $('.username');
var $passwordInput = $('.password');
var $btns = $('button');
$btns.eq(0).click(function(){
$.ajax({
//说明请求方式为get请求
type:'get',
//指明请求要发送到的php后台地址
url:'ce.php',
//指明与后台交互的数据格式为json
dataTypes:'json',
//当后台返回具体数据时,本函数自动执行,用来获取后台返回的具体内容
success:function(res){
console.log(res);
}
})
})
</script>
</body>
</html>
*php代码
<?php
//php中构建了一个数组结构
$successArr = array('msg'=>'OK','info'=>'frank de phone hao is 1885516xxxx');
//通过echo和json_encode方法将这个数组转换成json,并返回到前段
echo json_encode($successArr);
?>
