
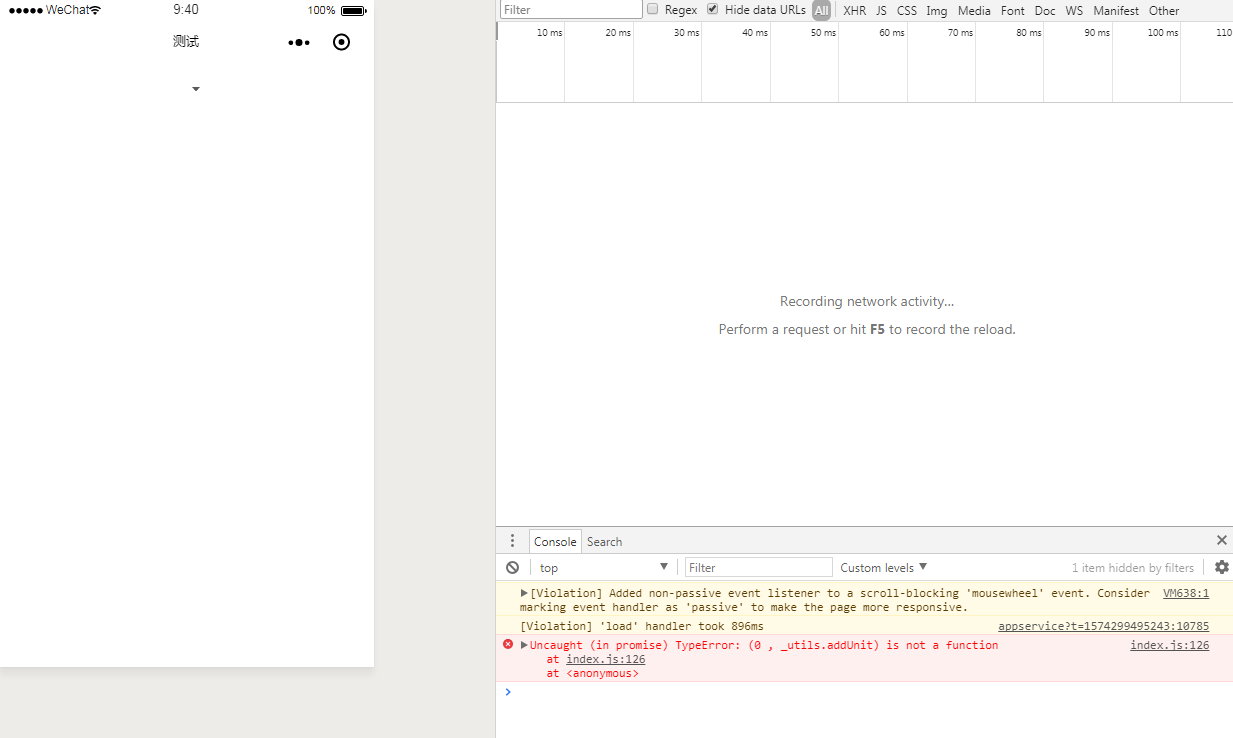
在我的页面需要用到vant-weapp的下拉菜单,将vant-weapp的示例代码复制到页面中,可惜没有显示内容,当我点击下拉菜单的时候控制台报错。以下是我的代码片段,希望能有大佬帮忙解答,谢谢!
<template>
<div class="main">
<van-dropdown-menu>
<van-dropdown-item v-model="value1" :options="option1" />
</van-dropdown-menu>
</div>
</template>
<script>
import card from "@/components/card";
export default {
components: {
card
},
data() {
return {
option1: [
{ text: "全部商品", value: 0 },
{ text: "新款商品", value: 1 },
{ text: "活动商品", value: 2 }
],
value1: 0
};
},
};
