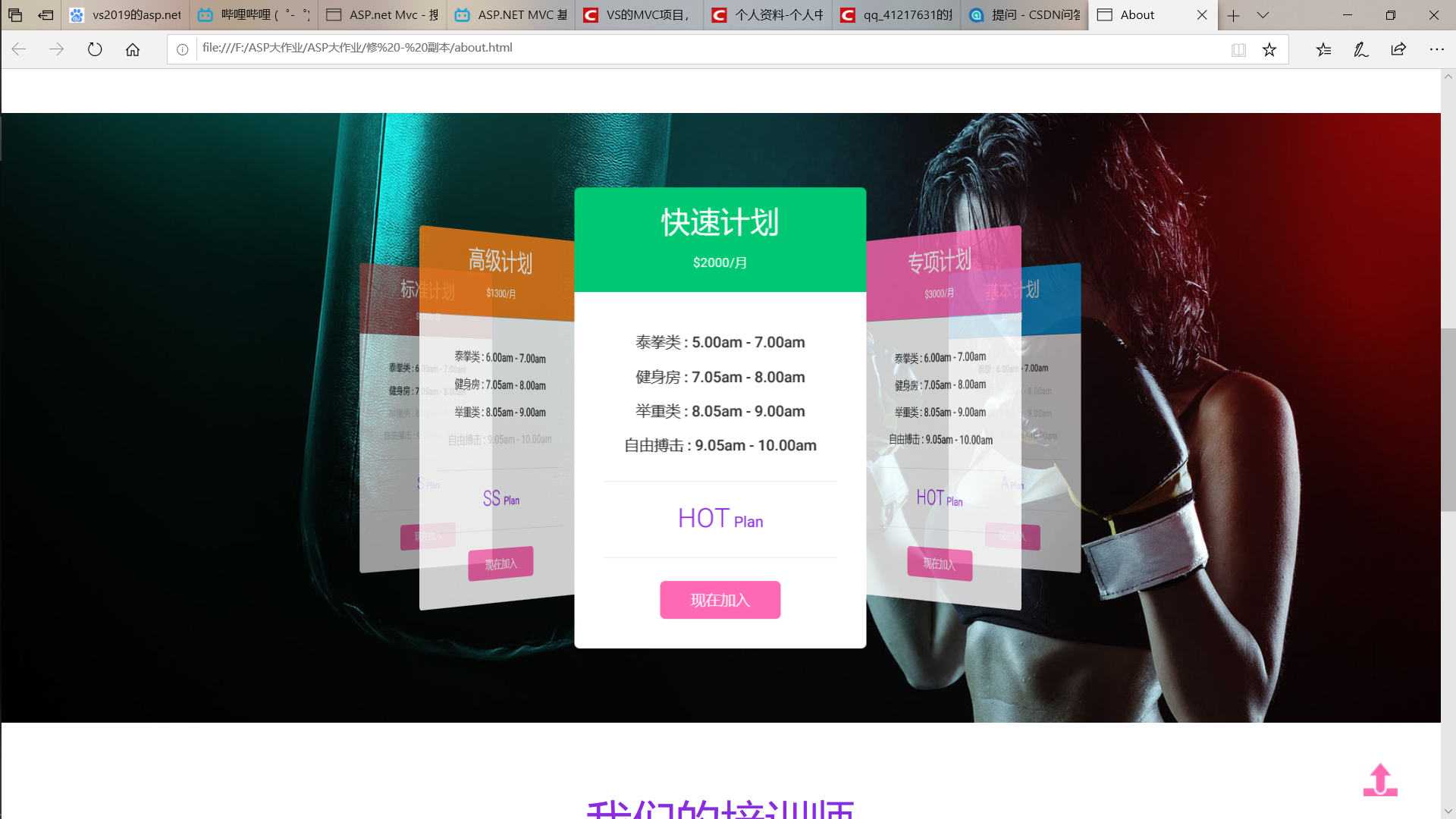
正常应该是
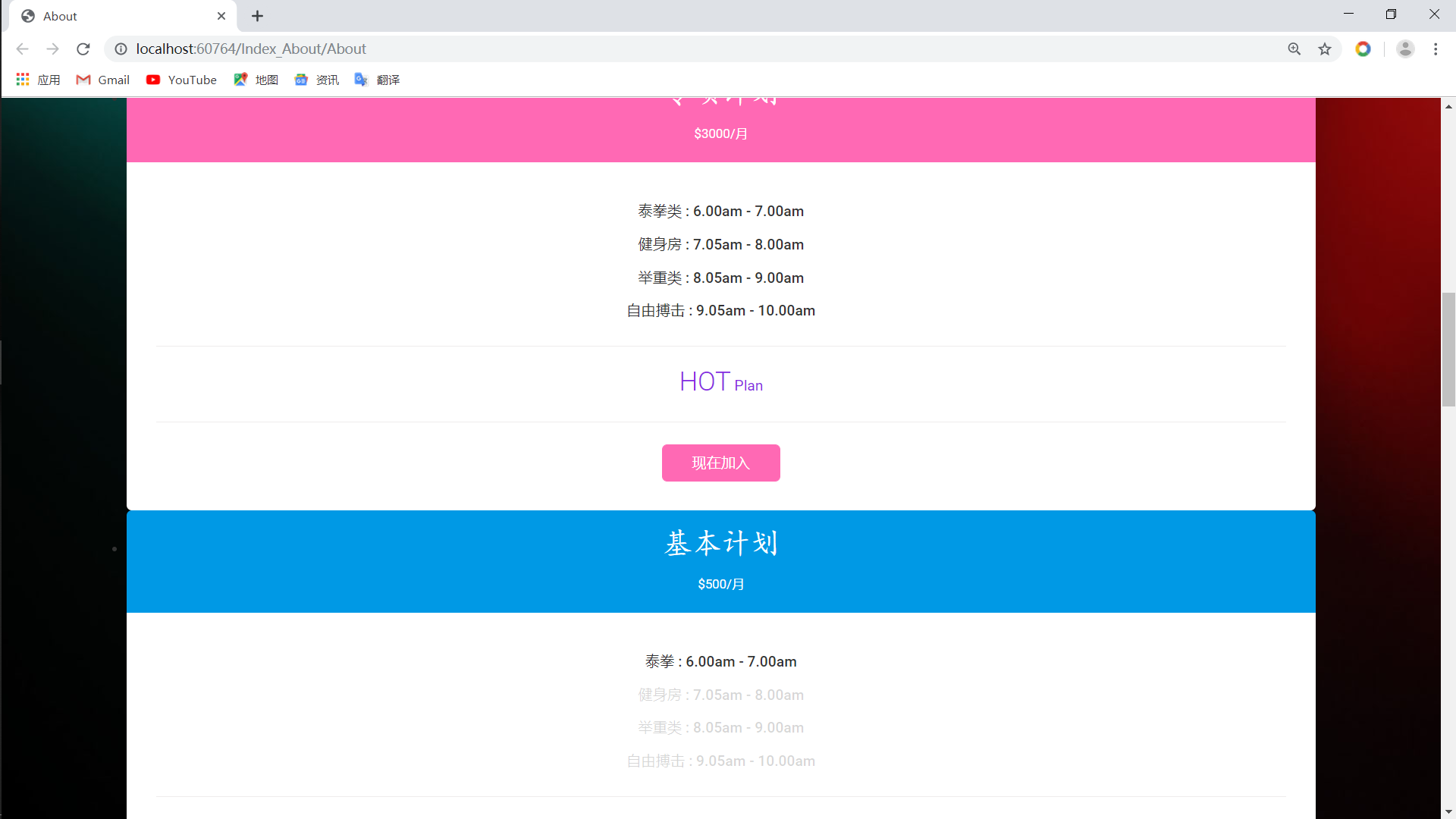
但是一直无法应用js就变成了这样
using System.Web;
using System.Web.Optimization;
namespace Lin
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/Login/js").Include(
"~/Scripts/Login.js"));
bundles.Add(new ScriptBundle("~/Index/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new ScriptBundle("~/Index/easing").Include(
"~/Scripts/easing.js"));
bundles.Add(new ScriptBundle("~/Index/jquery").Include(
"~/Scripts/jquery-1.11.1.min.js"));
bundles.Add(new ScriptBundle("~/Index/circlechart").Include(
"~/Scripts/jquery.circlechart.js"));
bundles.Add(new ScriptBundle("~/Index/flexslider").Include(
"~/Scripts/jquery.flexslider.js"));
bundles.Add(new ScriptBundle("~/Index/flipster").Include(
"~/Scripts/jquery.flipster.js"));
bundles.Add(new ScriptBundle("~/Index/jzBox").Include(
"~/Scripts/jzBox.js"));
bundles.Add(new ScriptBundle("~/Index/move-top").Include(
"~/Scripts/move-top.js"));
bundles.Add(new ScriptBundle("~/Index/SmoothScroll").Include(
"~/Scripts/SmoothScroll.min.js"));
bundles.Add(new StyleBundle("~/Login/css").Include(
"~/Content/style_login.css"));
bundles.Add(new StyleBundle("~/Index/fonts_1").Include(
"~/Content/fonts_1.css"));
bundles.Add(new StyleBundle("~/Index/fonts_2").Include(
"~/Content/fonts_2.css"));
bundles.Add(new StyleBundle("~/Index/bootstrap").Include(
"~/Content/bootstrap.css"));
bundles.Add(new StyleBundle("~/Index/flexslider").Include(
"~/Content/flexslider.css"));
bundles.Add(new StyleBundle("~/Index/flipster").Include(
"~/Content/jquery.flipster.css"));
bundles.Add(new StyleBundle("~/Index/style").Include(
"~/Content/style.css"));
}
}
}
@{
Layout = null;
}
<!DOCTYPE html>
Index
<!-- Custom Theme files -->
addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); }
<!-- //Custom Theme files -->
@Styles.Render("~/Index/bootstrap")
@Styles.Render("~/Index/style")
@Styl
@{
Layout = null;
}
<!DOCTYPE html>
About
<!-- Custom Theme files -->
addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); }
<!-- //Custom Theme files -->
@Styles.Render("~/Index/bootstrap")
@Styles.Render("~/Index/style")
@Styles.Render("~/Index/flipster")
<!-- js -->
@Scripts.Render("~/Index/jquery")
@Scripts.Render("~/Index/SmoothScroll")
<!-- //js -->
<!-- web-fonts -->
@Styles.Render("~/Index/fonts_1")
@Styles.Render("~/Index/fonts_2")
<!-- //web-fonts -->
<!-- start-smooth-scrolling -->
@Scripts.Render("~/Index/move-top")
@Scripts.Render("~/Index/easing")
<br> jQuery(document).ready(function ($) {<br> $(".scroll").click(function (event) {<br> event.preventDefault();</p> <pre><code> $('html,body').animate({ scrollTop: $(this.hash).offset().top }, 1000); }); }); </script> <!-- //end-smooth-scrolling --> </code></pre> <p></head><br> <body><br> <!-- header --><br> <div class="header"><br> <div class="container"><br> <nav class="navbar navbar-default"><br> <div class="navbar-header"><br> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><br> <span class="sr-only">Toggle navigation</span><br> <span class="icon-bar"></span><br> <span class="icon-bar"></span><br> <span class="icon-bar"></span><br> </button><br> <h1><a href="index.html">FTG格斗之家</a></h1><br> </div><br> <!-- top-nav --><br> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><br> <ul class="nav navbar-nav navbar-right"><br> <li><a href="index.html" class="active">首页</a></li><br> <li><a href="about.html">我们</a></li><br> <li><a href="gallery.html">画廊</a></li><br> <li><a href="contact.html">联系我们</a></li><br> <li><a href="#">我的课程</a></li><br> <li><a href="#">注销</a></li><br> </ul><br> <div class="clearfix"> </div><br> </div><br> </nav><br> </div><br> </div><br> <!-- //header --><br> <!-- banner --><br> <div class="banner about-banner"><br> <div class="container"><br> <div class="banner-text"><br> <h2>About FTG</h2><br> </div><br> </div><br> </div><br> <!-- //banner --><br> <!-- about --><br> <div class="about agileits"><br> <div class="container"><br> <div class="w3ls-title"><br> <h3>关于我们</h3><br> </div><br> <div class="about-w3ls-row"><br> <div class="col-md-4 about-left"><br> <div class="pic"><br> <div class="stack twisted"><br> <img src="~/images/img2.jpg" alt=" " class="img-responsive"><br> </div><br> </div><br> </div><br> <div class="col-md-8 about-right"><br> <h5>FTG </h5><br> <p>我们致力于打造一个集训练与交流的一流俱乐部,我们在这里等待你的加入,我们期待你的加入。 </p><br> <!-- history --><br> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"><br> <div class="panel panel-default"><br> <div class="panel-heading" role="tab" id="headingOne"><br> <h4 class="panel-title asd"><br> <a class="pa_italic" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"><br> <span class="glyphicon glyphicon-ok" aria-hidden="true"></span> 格斗爱好者聚集地<br> </a><br> </h4><br> </div><br> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"><br> <div class="panel-body panel_text"><br> 我们提供一流的服务给各位爱好格斗的朋友们,我们拥有舒适的场地,宽敞的格斗台,以及良好的交流环境,并且有免费的温泉。<br> </div><br> </div><br> </div><br> <div class="panel panel-default"><br> <div class="panel-heading" role="tab" id="headingTwo"><br> <h4 class="panel-title asd"><br> <a class="pa_italic collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"><br> <span class="glyphicon glyphicon-ok" aria-hidden="true"></span> 专业教学<br> </a><br> </h4><br> </div><br> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"><br> <div class="panel-body panel_text"><br> 如果您是初学者,不要担心,我们有专业的教练,配备有专业设施,并且有多项课程可以选择,根据自身基础进行选择。<br> </div><br> </div><br> </div><br> <div class="panel panel-default"><br> <div class="panel-heading" role="tab" id="headingThree"><br> <h4 class="panel-title asd"><br> <a class="pa_italic collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"><br> <span class="glyphicon glyphicon-ok" aria-hidden="true"></span> 我们的优势<br> </a><br> </h4><br> </div><br> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"><br> <div class="panel-body panel_text"><br> 在这里没有教练与学员,我们的教练全部都是专业资深培训师,但是他们与学员之间只有朋友关系,会以一个朋友的姿态来教学。<br> </div><br> </div><br> </div><br> <div class="panel panel-default"><br> <div class="panel-heading" role="tab" id="headingFour"><br> <h4 class="panel-title asd"><br> <a class="pa_italic collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseFour" aria-expanded="false" aria-controls="collapseFour"><br> <span class="glyphicon glyphicon-ok" aria-hidden="true"></span> 如何加入我们<br> </a><br> </h4><br> </div><br> <div id="collapseFour" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFour"><br> <div class="panel-body panel_text"><br> 可以直接来我们的俱乐部,我们会有引导人员,进行引导参观,我们的俱乐部全国连锁,具体地址可电188 8888 8888询问。<br> </div><br> </div><br> </div><br> </div><br> <!-- //history --><br> </div><br> <div class="clearfix"> </div><br> </div><br> </div><br> </div><br> <!-- //about --><br> <!-- about-slid --><br> <div class="about-slid"><br> <div class="container"><br> <div class="flipster"><br> <ul><br> <li><br> <div class="pricing"><br> <div class="pricing-top "><br> <h3>专项计划</h3><br> <p>$3000/月</p><br> </div><br> <div class="pricing-bottom"><br> <div class="pricing-bottom-top"><br> <p>泰拳类 : 6.00am - 7.00am</p><br> <p>健身房 : 7.05am - 8.00am</p><br> <p>举重类 : 8.05am - 9.00am </p><br> <p>自由搏击 : 9.05am - 10.00am</p><br> </div><br> <div class="pricing-bottom-bottom"><br> <p><span>HOT</span> Plan</p><br> </div><br> <div class="buy-button"><br> <a href="#">现在加入</a><br> </div><br> </div><br> </div><br> </li><br> <li><br> <div class="pricing"><br> <div class="pricing-top top-two"><br> <h3>基本计划</h3><br> <p>$500/月</p><br> </div><br> <div class="pricing-bottom"><br> <div class="pricing-bottom-top"><br> <p>泰拳 : 6.00am - 7.00am</p><br> <p class="display-none">健身房 : 7.05am - 8.00am</p><br> <p class="display-none">举重类 : 8.05am - 9.00am </p><br> <p class="display-none">自由搏击 : 9.05am - 10.00am</p><br> </div><br> <div class="pricing-bottom-bottom"><br> <p><span>A</span> Plan</p><br> </div><br> <div class="buy-button"><br> <a href="#">现在加入</a><br> </div><br> </div><br> </div><br> </li><br> <li><br> <div class="pricing"><br> <div class="pricing-top top-three"><br> <h3>标准计划</h3><br> <p>$1000/月</p><br> </div><br> <div class="pricing-bottom"><br> <div class="pricing-bottom-top"><br> <p>泰拳类 : 6.00am - 7.00am</p><br> <p>健身房 : 7.05am - 8.00am</p><br> <p class="display-none">举重类 : 8.05am - 9.00am </p><br> <p class="display-none">自由搏击 : 9.05am - 10.00am</p><br> </div><br> <div class="pricing-bottom-bottom"><br> <p><span>S</span> Plan</p><br> </div><br> <div class="buy-button"><br> <a href="#">现在加入</a><br> </div><br> </div><br> </div><br> </li><br> <li><br> <div class="pricing"><br> <div class="pricing-top top-four"><br> <h3>高级计划</h3><br> <p>$1300/月</p><br> </div><br> <div class="pricing-bottom"><br> <div class="pricing-bottom-top"><br> <p>泰拳类 : 6.00am - 7.00am</p><br> <p>健身房 : 7.05am - 8.00am</p><br> <p>举重类 : 8.05am - 9.00am </p><br> <p class="display-none">自由搏击 : 9.05am - 10.00am</p><br> </div><br> <div class="pricing-bottom-bottom"><br> <p><span>SS </span>Plan</p><br> </div><br> <div class="buy-button"><br> <a href="#">现在加入</a><br> </div><br> </div><br> </div><br> </li><br> <li><br> <div class="pricing"><br> <div class="pricing-top top-five"><br> <h3>快速计划</h3><br> <p>$2000/月</p><br> </div><br> <div class="pricing-bottom"><br> <div class="pricing-bottom-top"><br> <p>泰拳类 : 5.00am - 7.00am</p><br> <p>健身房 : 7.05am - 8.00am</p><br> <p>举重类 : 8.05am - 9.00am </p><br> <p>自由搏击 : 9.05am - 10.00am</p><br> </div><br> <div class="pricing-bottom-bottom"><br> <p><span>HOT</span> Plan</p><br> </div><br> <div class="buy-button"><br> <a href="#">现在加入</a><br> </div><br> </div><br> </div><br> </li><br> </ul><br> </div><br> @Scripts.Render("~/Index/flipster")<br> <script></p> <pre><code> $(function () { $(".flipster").flipster({ style: 'carousel', start: 0 }); }); </script> </div> </div> <!-- //about-slid --> <!-- team --> <div class="team agileits"> <div class="team-info"> <div class="container"> <div class="w3ls-title"> <h3>我们的培训师</h3> </div> <div class="team-row"> <div class="col-md-3 team-grids"> <div class="team-img"> <img class="img-responsive" src="images/t1.jpg" alt=""> <div class="captn"> <div class="captn-top"> <h4>罗伯特·凯</h4> </div> <div class="social-icons"> <p>只有不肯做没有做不到</p> <div class="clearfix"> </div> </div> </div> </div> </div> <div class="col-md-3 team-grids"> <div class="team-img"> <img class="img-responsive" src="images/t2.jpg" alt=""> <div class="captn"> <div class="captn-top"> <h4>玛丽·莲</h4> </div> <div class="social-icons"> <p>我们不比任何人差</p> <div class="clearfix"> </div> </div> </div> </div> </div> <div class="col-md-3 team-grids"> <div class="team-img"> <img class="img-responsive" src="images/t3.jpg" alt=""> <div class="captn"> <div class="captn-top"> <h4>康斯坦丁</h4> </div> <div class="social-icons"> <p>你想来,我便等着你</p> <div class="clearfix"> </div> </div> </div> </div> </div> <div class="col-md-3 team-grids"> <div class="team-img"> <img class="img-responsive" src="images/t4.jpg" alt=""> <div class="captn"> <div class="captn-top"> <h4>琼斯·露</h4> </div> <div class="social-icons"> <p>只要有心,没有做不到的</p> <div class="clearfix"> </div> </div> </div> </div> </div> <div class="clearfix"> </div> </div> </div> </div> </div> <!-- //team --> <!-- map --> <div class="map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3023.9503398796587!2d-73.9940307!3d40.719109700000004!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c25a27e2f24131%3A0x64ffc98d24069f02!2sCANADA!5e0!3m2!1sen!2sin!4v1441710758555"></iframe> <div class="address agileits"> <div class="w3ls-title"> <h3>GET IN TOUCH</h3> </div> <p>林, CH 10000, 杭州. </p> <p>手机 : 188 8888 8888</p> <p>QQ : 8888 8888 8</p> <p>Email : <a href="mailto:example@qq.com">888888888@qq.com</a></p> </div> </div> <!-- //map --> <!-- footer --> <div class="footer"> <div class="container"> <h3><a href="index.html">FTG格斗之家</a></h3> <p>我们期待着你的到来</p> </div> </div> <!-- //footer --> <!-- smooth-scrolling-of-move-up --> <script type="text/javascript"> $(document).ready(function () { var defaults = { containerID: 'toTop', // fading element id containerHoverID: 'toTopHover', // fading element hover id scrollSpeed: 1200, easingType: 'linear' }; $().UItoTop({ easingType: 'easeOutQuart' }); }); </script> <!-- //smooth-scrolling-of-move-up --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> @Scripts.Render("~/Index/bootstrap") </code></pre> <p></body><br> </html></p> <p>**_其中@Scripts.Render("~/Index/flipster")</p> <p>@Scripts.Render("~/Index/jquery")一直应用不上**_</p>
