是用antd pro搭建的js项目
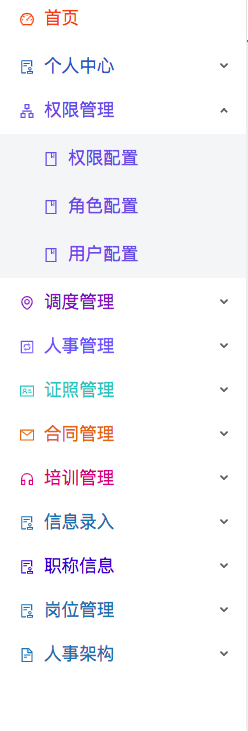
是侧边栏路由的样式问题
百度这方面的没有,只有路由是怎么生成的等等。效果图:
pro的路由是在config里写了自动生成的,在umi里的router里面,我最开始是在router.js里面的通过pro相同的class类名修改的。
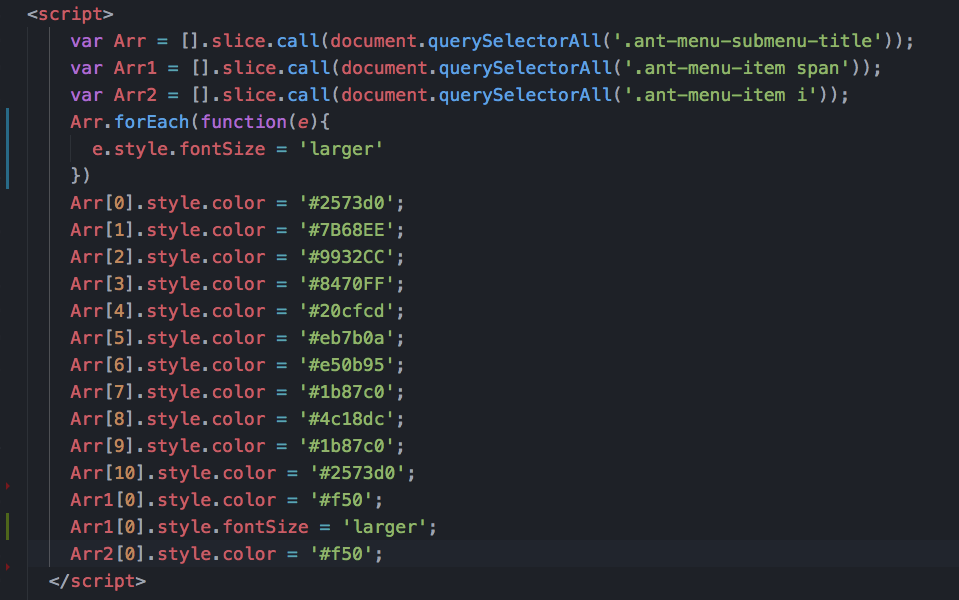
var Arr = [].slice.call(document.querySelectorAll('.ant-menu-submenu-title'));
Arr.forEach(function(e){
e.style.fontSize = 'larger'
})
这样写确实可以修改一级菜单的样式,但是router.js明显不可以修改,重新跑项目后,router.js就还原了。然后我在document.ejs里面加了一个script标签
这样确实修改成功了。但是每次退出登录后,就不生效了。而且通过js找到二级菜单的类名,只有在该菜单被打开才能找到,也就是说一开始获得不了所有二级菜单的类名(即通过document.querySelectorAll(.ant-menu-item)获得不了所有的二级菜单,只有该菜单被展开才可以)
有没有对这方面了解的,告知我一下,谢谢了。
