最近在做一个react相关的项目,导入了相关的bootstrap包。想实现小屏幕自动隐藏一些组件的功能;将菜鸟教程里面的实例稍微修改,但是发现_visible-*_,_hidden-*_属性不起作用。
下面是代码和不同大小屏幕的显示。
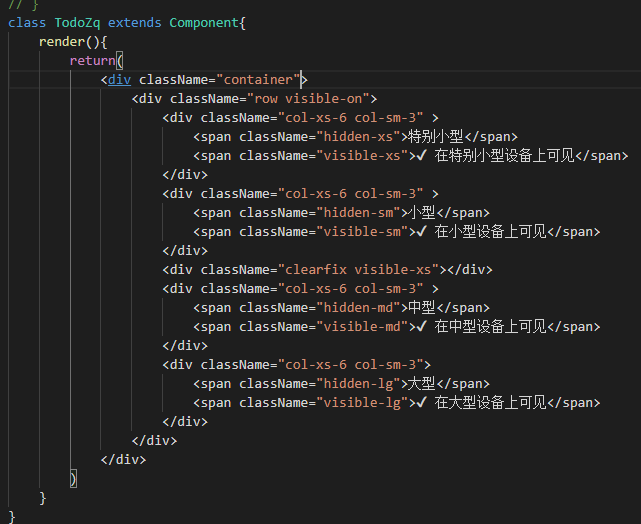
代码:
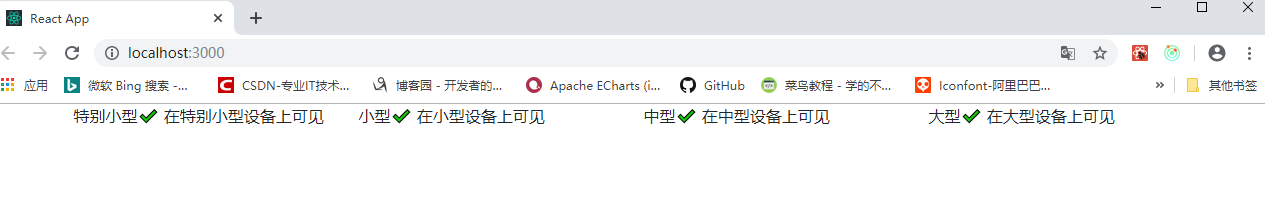
大屏幕结果:
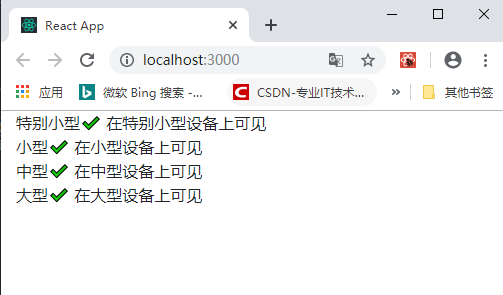
小屏幕结果:
bootstrap 的 visible-*,hidden-*属性在react项目中无法使用
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥50 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥200 uniapp长期运行卡死问题解决
- ¥15 latex怎么处理论文引理引用参考文献
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
- ¥15 为什么使用javacv转封装rtsp为rtmp时出现如下问题:[h264 @ 000000004faf7500]no frame?
