源代码
CSS:
#fullscreenvideo{
width:100%;
height:100%;
position:static;
}
#videocontainer{
width: 100%;
height: 100%;
filter:brightness(0.5);
z-index: -999;
}
#girlwu{
width: 5px;
heignt:5px;
z-index: =2
}
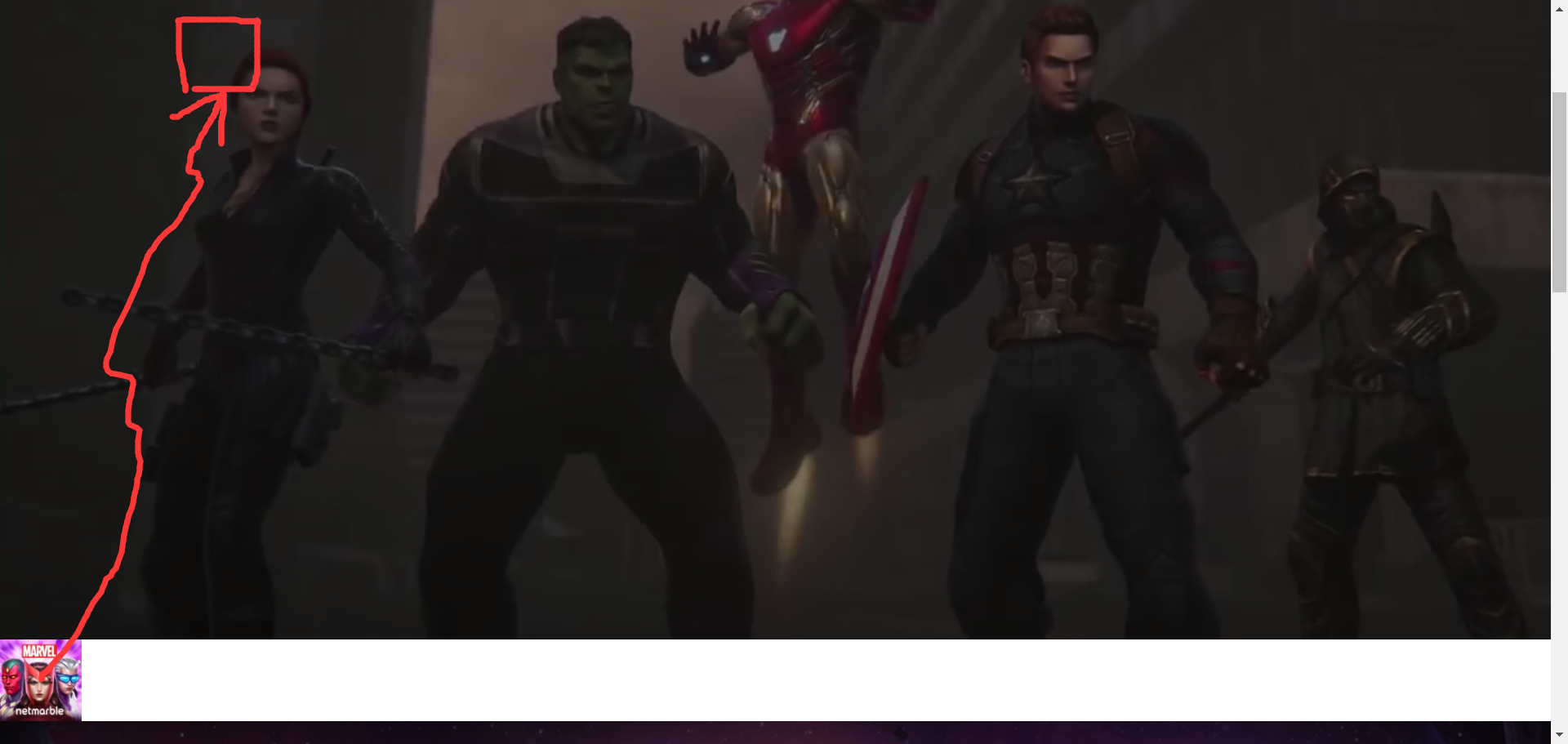
图片中的小图标如何浮在视频上方,div怎么