排行榜
- 用户榜
- 标签榜
- 冲榜分奖金
频道
最新
最热
精华
悬赏
待回答
活动
筛选- 0
回答
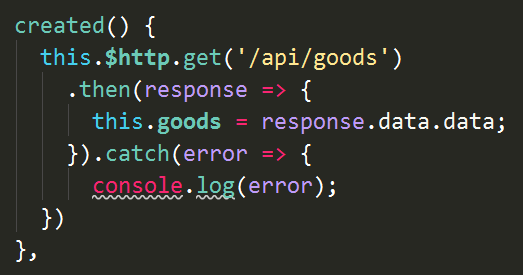
最近写的一段Vue代码如下,用来获取数据  奇怪的是这段
- 0
回答
本人小白,新接触Vue,按照 Vue官方手脚架搭建 代码大致是这样的 https://github.com/luyiqin123456/vuetest.git ![图片说明](https://i