最近在做了一个前端页面,页面里内嵌了video
标签,src引用的就是本地的视频,视频在Tomcat服务器里边。
(项目是ssm框架/前端页面没有用框架,就是jsp页面)
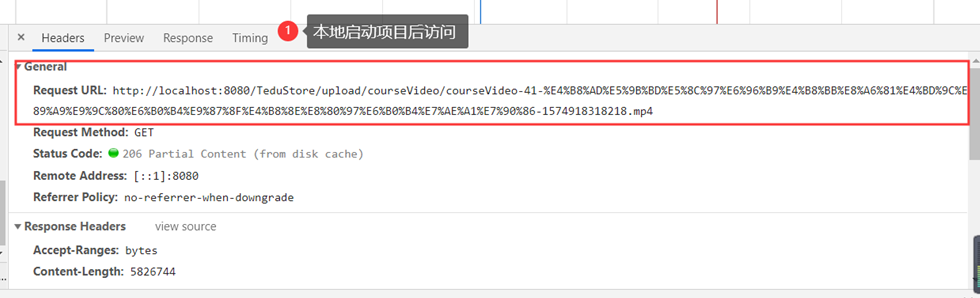
1. 我在我本地运行来了访问没问题,视频可以播放;
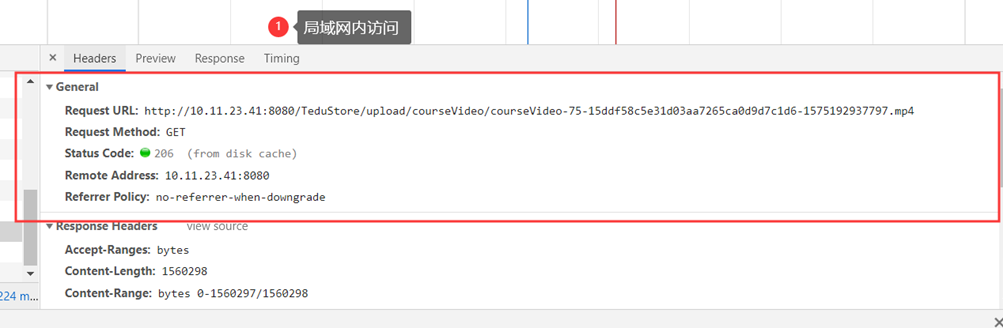
2. 在局域网中运行起来,别的电脑访问也可以播放;
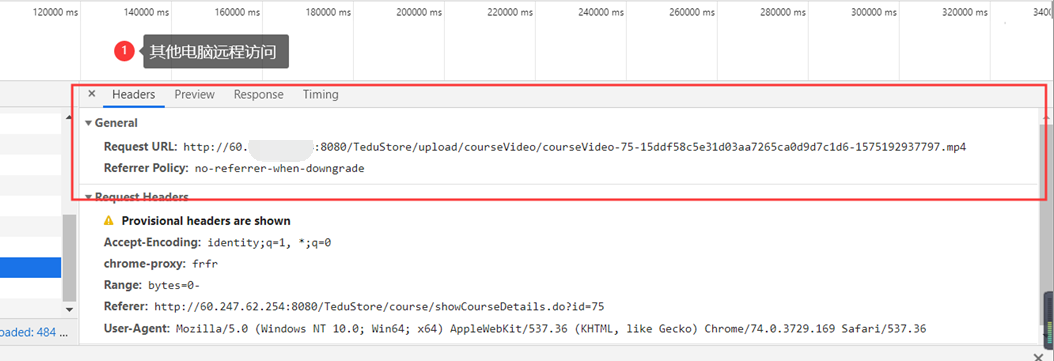
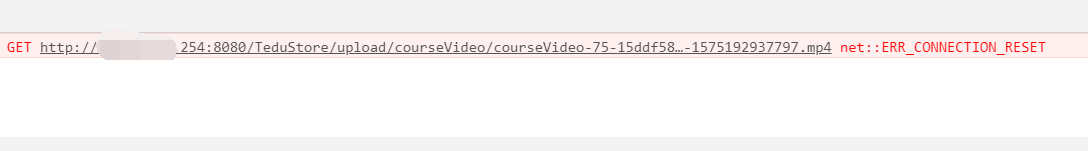
3. 但是当我把项目部署到做了端口映射的Centos7系统下的Tomcat里,然后启动项目,电脑浏览器远程访问项目的时候视频就加载不出来了。
4. (但是比较怪的是,在微信里/qq里直接打开链接视频可以加载)
视频大小:3-5M
下边是标签内容:
<video src="..${course.url}" controls="controls" mediatype="video" poster="..${course.image}" controlsList="nodownload"></video>