jsp代码
//添加一条数据
function addLea(){
//addImg();
//alert("test");
var renttitle1 =$("#renttitle1").val();
var rentarea1 = $("#rentarea1").val();
var areadetail1 = $("#areadetail1").val();
var rentroomType1 = $("#rentroomtype1").val();
var rentroomtype1;
if(rentroomType1==0){
rentroomtype1 = "整租";
}else if(rentroomType1 == 1){
rentroomtype1 = "主卧";
}else if(rentroomType1 == 2){
rentroomtype1 = "次卧";
}
var rentprize1 = $("#rentprize1").val();
var genderRequire1 = $("#genderrequire1").val();
var genderrequire1;
if(genderRequire1==0){
genderrequire1 = "不限男女";
}else if(genderRequire1 == 1){
genderrequire1 = "男";
}else if(genderRequire1 == 2){
genderrequire1 = "女";
}
var rentstartdate1 = $("#rentstartdate1").val();
var rentenddate1 = $("#rentenddate1").val();
var formData = new FormData();
for (var i=0;i<$('#roompictureurl1')[0].files.length;i++){
formData.append('file',$('#roompictureurl1')[0].files[i]);
}
/* console.log(formData.getAll('file')); */
formData.append('renttitle1',renttitle1);
formData.append('rentpublisher1',1004);
formData.append('rentarea1',rentarea1);
formData.append('areadetail1',areadetail1);
formData.append('rentroomtype1',rentroomtype1);
formData.append('rentprize1',rentprize1);
formData.append('genderRequire1',genderRequire1);
formData.append('rentstartdate1',rentstartdate1);
formData.append('rentenddate1',rentenddate1);
$.ajax({
url: '<%=request.getContextPath()%>/insertOne.do',
type: 'post',
data: formData,
dataType:'json',
cache: false,
processData: false,
contentType: 'multipart/form-data',
success : function(data) {
$('#myModal').modal('hide');
$('#back').hide();
$('#sure').hide();
$("#showContent").text('添加成功!');
setTimeout(function () {$('#delModal').modal('show');}, 500);
setTimeout(function () {$("#delModal").modal('hide');}, 1500);
setTimeout(function () {window.location.reload(); },2000);
}
})
}
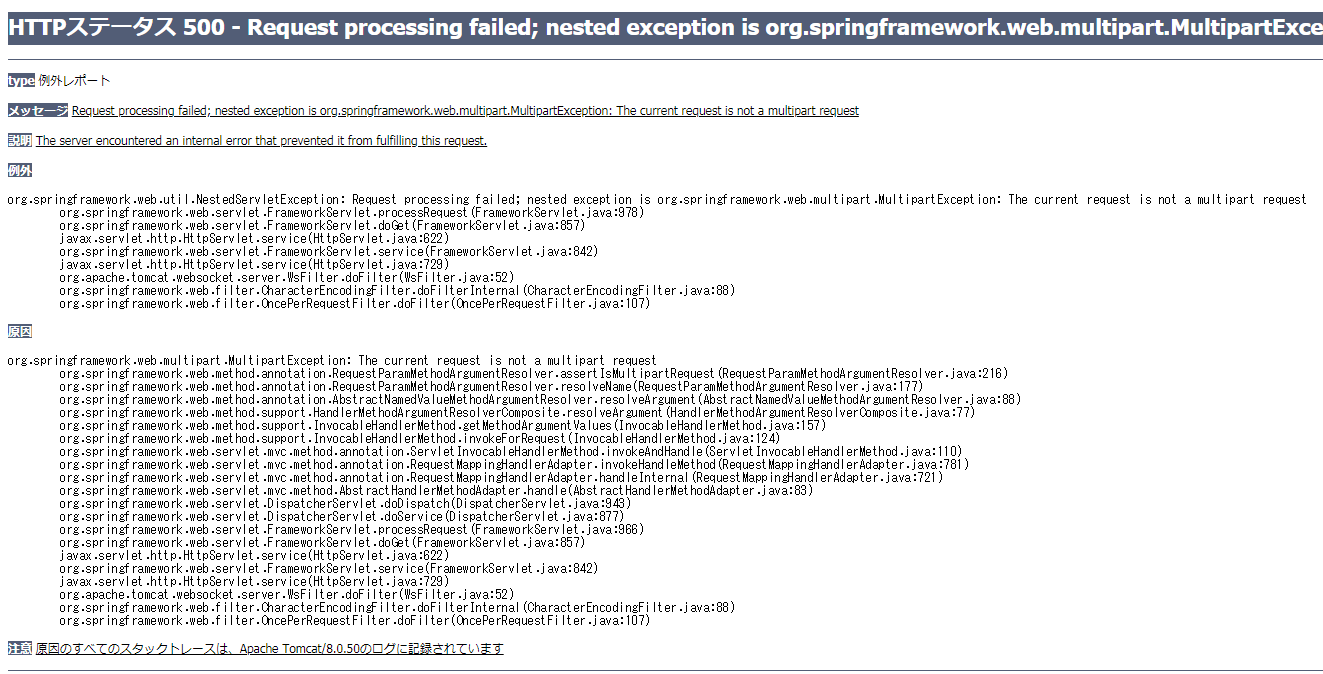
点击提交按钮时会报错