
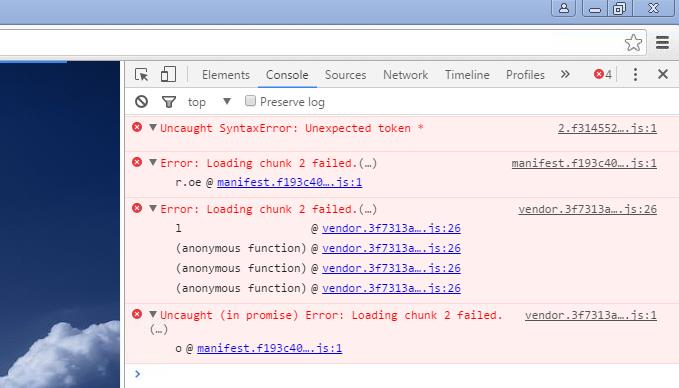
项目本地打包,且使用本地服务器测试没有任何问题,但是部署到线上服务器时出现登录页,dan登录后无法跳转路由且报图片上的错误,F12又看见后台请求成功了,这是什么问题呀???
vue上线部署路由首页跳转Loading chunk 2 failed错误,如何解决?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答

 关注
关注在Vue应用程序上线部署时,如果您遇到了“Loading chunk 2 failed”错误提示,这可能是由于chunk文件加载失败或URL路径配置错误所导致的。以下是一些解决方法:
检查chunk文件是否正确:首先,您需要检查您的chunk文件是否正确生成并已上传到服务器。可以尝试使用浏览器开发工具查看网络请求,并确认是否有任何404错误或其他加载错误。
确保URL路径正确:如果您的应用程序使用了history模式的路由,那么您需要确保服务器端的URL路径设置正确。例如,如果您的应用程序在www.example.com/myapp/目录下运行,则需要将base URL设置为"/myapp/"。您还需要确保服务器支持HTML5 History API,并已正确配置。
使用Hash模式路由:如果您无法解决上述问题,您可以尝试使用Hash模式的路由。Hash模式不需要特殊的服务器配置,并且可以确保所有文件都能够正确加载。您只需要将Vue Router的mode选项设置为"hash"即可。
手动使用import()进行代码分割:另外一个可能的原因是您的应用程序中存在过大的代码块。您可以手动使用import()函数将代码拆分成更小的模块,在需要时再进行动态加载。这样可以降低每个代码块的大小,从而减少加载错误的风险。
总之,以上是一些可能的解决方法,您可以根据实际情况进行尝试和调整。
解决 无用评论 打赏 举报
悬赏问题
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
