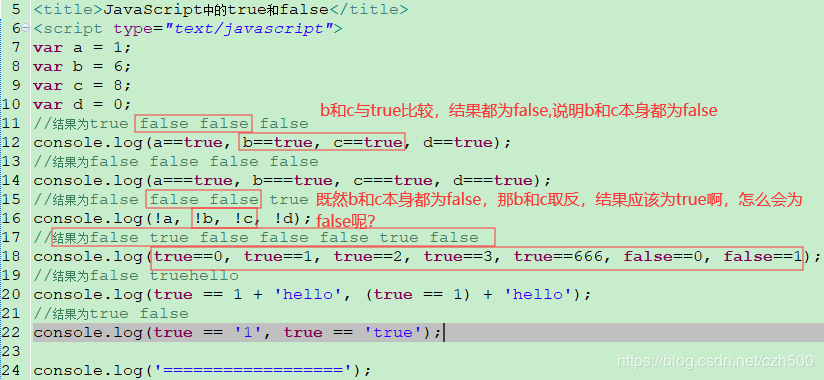
<script type="text/javascript">
var a = 1;
var b = 6;
var c = 8;
var d = 0;
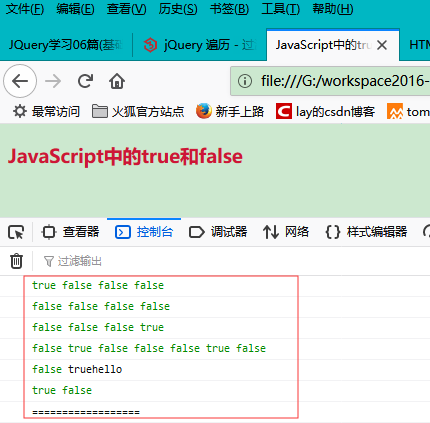
//结果为true false false false
console.log(a==true, b==true, c==true, d==true);
//结果为false false false false
console.log(a===true, b===true, c===true, d===true);
//结果为false false false true
console.log(!a, !b, !c, !d);
//结果为false true false false false true false
console.log(true==0, true==1, true==2, true==3, true==666, false==0, false==1);
//结果为false truehello
console.log(true == 1 + 'hello', (true == 1) + 'hello');
//结果为true false
console.log(true == '1', true == 'true');
console.log('==================');
</script>
JavaScript中的true和false
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 天际的海浪 2019-12-15 20:00关注
天际的海浪 2019-12-15 20:00关注比较运算与逻辑运算的处理方式不同。
两个不同类型的值用==比较运算时,会先转换成同一类型再比较。
当数值型与布尔值比较时是把布尔值转换成数值型(true转换为1,false转换为0),
所以1==true 会转换为1==1 ,2==true会转换为2==1而逻辑运算时是把数值型转换成布尔值(0转换为false,非0的数都会转换为true)
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报